스타트업
“25년 일하면서 지금만큼 채용 시장이 미쳐돌아가는걸 본적이 없다.”
오늘 메일 보내온 리쿠르터 아저씨의 뜬금없는 고백이 귓가에 오래 맴돌았다. 링크드인을 8년째 쓰고 있는데 InMail의 양이 요즘 절정이다. 테크 기업들은 전례없는 성장을 하는 중이라 테크 노동자는 항상 부족했지만 코로나가 촉발시킨 원격 근무 덕분에 채용 경쟁이 더 거세진거 같다. 전달받는 포지션의 절반 이상이 100% 원격 근무다.
연봉은 실력보다 수요의 법칙과 상관관계가 훨씬 높다. 수요가 미칠듯이 오르니 기준 연봉도 빠르게 오르고 있다. 싱가폴에서도 겪었고 미국도 블라인드나 levels.fyi를 보면 상승세가 뚜렷하다. 요새 받고 있는 인메일의 양이나 회사 소개 문구만 봐도 시장의 뜨거움이 전해진다. 투자 든든히 받은 스타트업도 정말 많고, 옛날에 지원했다가 거절 답장조차 못 받았던 일류 테크 회사들이 이젠 먼저 연락한다.
초년생일 때는 어느 회사가 얼마 준다더라, 누가 이직해서 연봉을 얼만큼 올렸다더라는 소식에 귀가 쫑긋하고 마음이 살랑살랑거렸다. 그러나 연봉 많이 올려줬음에도 수락하지 않은 오퍼도 여러개 거치고, 시장 전체의 상승 추세가 몇 년이나 지속되다보니 마음가짐이 바뀌었다.
연봉은 시장에서 결정되는 것이고 시장은 당분간 우상향할거라서 오로지 연봉 높이기 위해 이직하면 6개월 뒤, 1년 뒤에 또 흔들릴 수밖에 없다. 지금 받는거보다 더 준다고 오라는 곳은 무조건 있을 거기 때문에. 지금 시장에서 고연봉은 예전만큼 희소하지 않다. 그보다 희소한건 좋은 팀, 좋은 매니저, 좋은 사수다.
채용 시장만큼이나 뜨거운게 스타트업 세계인거 같다. 엄청난 규모의 투자가 방방곡곡 이뤄지고 있고 빠르게 성장하는 스타트업이 정말 많다. 상상할 수 있는 모든 흥미로운 아이디어는 어느 스타트업이 하고 있다고 봐도 무방하다.
사람 부족한건 대기업이나 스타트업이나 마찬가지지만 스타트업이 훨씬 심하다. ‘제너레이션 킬’이라는 미국 전쟁 드라마에서 들었던 인상 깊은 대사가 있는데 미 해병대에게 일부러 물자를 넉넉히 안주는 이유가 사람은 자원이 부족할 때 창의력이 더 발휘되기 때문이란다. 스타트업 있어보니 그말이 딱 맞다.
스타트업은 창의적으로 문제를 해결하는 인재의 밀도가 대기업보다 높아야하고, 그래서 채용도 훨씬 깐깐하다. 따라서 좋은 팀, 좋은 매니저, 좋은 사수를 만나고 싶으면 스타트업이 확률이 더 높은거 같다. 알아보려는 노력에 따라 복불복도 덜하다. 스타트업들은 Developer Relation 활동을 매우 열심히 하기 때문에 팀이나 내부 인원에 대한 정보를 얻기도 쉽다.
그리고 이젠 고정급 모아서는 자산을 불리기 힘든 시대다. 성장할 것 같은 회사를 잘 골라서 스톡옵션이나 RSU를 받는게 낫다. 미국 테크 기업들의 보상 체계를 보면 직급이 올라가면서 월급은 상승 폭이 둔해지는 반면 자사주 보상은 더 가파르게 상승하다가 이내 역전한다. 게다가 월급은 산술급수적으로 증가하는 반면 회사는 기하급수적으로 성장하기 때문에 기대값이 차이가 클 수 밖에 없다.
최근 몇년 간의 흐름을 봤을때 인재 밀도가 높은 스타트업을 잘 골라 적절한 주식 보상을 받고 그 회사의 성장에 눈에 띄는 기여를 하는게 개인의 성장과 보상 둘 다 노릴 수 있는 좋은 방법이 아닐까 싶다. 그리고 그런 스타트업이 점점 많아지고 있기 때문에 상상 속의 얘기만은 아니다.
Tags: startups
2022년 시니어 iOS 개발자 로드맵
벌써 11월이라는 것에 놀라 올해를 돌아보니 삶의 중대한 일들을 지나느라 올해는 순수 개발 공부를 많이 못했다. 그래서 밀린 주제들이 많다.
Swift 및 iOS 개발 환경에도 변화의 바람이 불어오고 있다. 개인적으로 관심을 가지고 공부하고 있거나 앞으로 중점적으로 공부할 예정인 주제들을 골랐다.
1. 선언형(Declarative) UI
애플의 SwiftUI, 안드로이드의 Compose, 구글의 Flutter가 선언형 UI를 택했다. 올해 회사에서 플러터로 신규 기능 개발을 하면서 선언형 UI를 처음 써봤다. 명령형 UIKit과는 완전히 다른 프로그래밍 방식이었고 꽤 재밌었다. 모바일에서는 리액티브와 선언형이 합쳐진 UI 개발 방식이 대세가 되고 있다.
모바일 개발에서 UI는 핵심 요소다. UI 프레임워크의 동작 방식이 이렇게 크게 바뀌면 앱의 아키텍처도 바뀔 수 밖에 없다. 회사에서 플러터 개발을 할 때 flutter redux를 써보니 Redux와 선언형 UI가 잘 맞는다고 느꼈다. SwiftUI로 개발할 때도 Redux 기반 아키텍처가 좋은 시작점이 될 것 같다. 그래서 PointFree The Composable Architecture에 관심을 두고 있다.
2. 비동기 프로그래밍
Structured concurrency라는 대주제로 Swift 5.5에 다양한 비동기 프로그래밍 관련 문법들이 추가됐다. async, await, AsyncSequence, Task, actor 등등 공부해야할게 수북하다. Completion handler를 멸종시킬 수 있게 된 점이 무엇보다 기쁘다. 조금만 복잡해져도 가독성이 매우 떨어지고 실수하기 쉬운 completion handler를 쓰지 않기 위해 예전부터 Promise와 같은 외부 라이브러리를 가져다 쓰고 있었지만, 써드파티 라이브러리를 팀의 표준으로 삼을순 없었다.
하지만 이제는 훨씬 나은 퍼스트파티 대안이 많이 생겼다. Combine은 기능이 부족하긴하지만 확장해서 쓰기에는 충분하다. Structured Concurrency와 Combine 프레임워크로 훨씬 가독성 높고 실수가 적은 비동기 프로그래밍이 가능해졌다. Completion handler는 이제 뒤도 안돌아보고 보내줄때다.
3. 테스팅
자동화 테스팅은 프로그램의 실패와 오류를 최대한 빨리 파악하기 위해 중요하다. 테스팅은 단기간에 끝나는 공부가 아니라 커리어 내내 공부하고 경험치를 쌓아야 하는 분야인 것 같다. 자동화 테스트는 두가지 방면으로 공부가 필요한데 테스트 가능한 코드를 만드는 것과 작성한 테스트를 잘 운영하는 것이다.
테스트 가능한 코드를 만들기 위해선 디자인 패턴 공부가 도움이 많이 됐다. 켄트 벡의 구현 패턴, 마틴 파울러의 리팩터링을 계속 참고하게 될 듯 하다. 그리고 새 프로젝트에 유닛 테스트, 스냅샷 테스트, 통합 테스트 등 차근차근 쌓아가고 있기 때문에 앞으로 앱과 코드를 운영 하면서 노하우를 쌓기를 기대하고 있다. 최근에 한글로 번역돼서 나온 단위 테스트라는 책이 평이 좋던데 꼭 봐야겠다.
4. 스위프트 패키지
우리 팀에서 스위프트 패키지를 적극 활용하고 있는데 지금까지의 경험은 매우 좋다. 우리는 계층화된 모듈로 코드를 분리해서 개발하기 때문에 관리해야할 라이브러리가 많은데 xcodeproj에서 발생하는 코드 충돌이 없어서 한결 편하다. 리소스도 추가 가능해져서 사실상 모든걸 할 수 있다. 이젠 스위프트 패키지를 지원하지 않는 외부 라이브러리도 거의 없다. 아직 엑스코드 버그 몇 개 때문에 가끔 불편하긴 한데 심각한 정도는 아니다.
좀 더 공부가 필요한 부분은 SPM이 알아서 라이브러리 타입을 다이나믹과 스태틱 중에 선택해준다는건데 아직 정확히 동작을 파악할 시간적 여유가 없었다. 다이나믹 라이브러리 갯수는 관리 대상이기 때문에 동작을 이해하고 써야한다.
5. 컬렉션뷰
정말 오랜만에 테이블뷰/컬렉션뷰 코딩을 하게 돼서 최근에서야 UICollectionViewCompositionalLayout을 공부하고 적용했는데 예상만큼 강력했다. 제대로 구현하려면 은근 골치아팠던 Orthogonal 레이아웃을 쉽게 구현할 수 있다. Diffable data source도 앞으로 유용하게 쓰일거 같다. 애플이 제공한 샘플코드만 봐도 기능이 정말 많아서 익숙해지는데에 시간이 좀 걸릴듯 싶다. 이제 테이블뷰는 deprecate돼도 이상하지 않을거 같다.
6. 지속적 통합/배포
Trunk Based Development를 도입하고 자동화 테스트를 운영하고 있는 우리 팀에서는 CI/CD가 특히 중요하다. 지속적 통합과 지속적 배포를 떼어놓고 앱 개발을 할 수는 없는데 환경을 구축하고 운영하는게 결코 쉽지 않은 일이다. 툴은 많은데 사용이 편하면 기능 확장이 쉽지 않고 자유도가 높은건 구축과 운영 비용이 높다. 엑스코드 클라우드가 좋은 대안이 되길 기대하고 있다.
7. 도메인 지식
현재 회사에서 동영상과 이미지를 아주 많이 다루는데 미디어 포맷 관련 지식이 부족해서 한계를 느끼고 있다. 몇 달 전에는 mp4 동영상의 프레임을 시간 역순으로 불러오려고 이틀을 붙잡고 있다가 코덱 특성상 불가능한 일이었다는걸 배웠다. 코덱이 뭔지도 이때 처음 공부했다. 이제는 어깨 너머로 익힌게 쌓여 삽질하는 정도는 아니지만 프로젝트를 잘 이끌기 위해 더 깊은 도메인 지식이 필요하다. mp4, jpg, webp, webm 등을 공부할 예정이다.
그랩페이를 개발할때는 금융에 대한 지식이 도움이 됐고 웹툰을 개발할때는 컨텐츠 소비에 대한 경험과 관심이 도움이 됐다. 도메인 지식을 몰라도 어느정도 앱은 만들수 있겠지만, 시니어로 갈수록 회사의 도메인에 대한 공부와 관심이 더욱 중요하지 않나 싶다. 단순히 요구사항만 맞추는게 아니라 서비스의 방향도 책임지는 개발자라면.
8. 모듈 아키텍처
모듈화는 확장 가능한 앱 아키텍처를 구축하기 위해 반드시 해야할 일이다. 그랩에서 엄청난 규모의 코드가 모듈화되어 돌아가는걸 봤고, 거기서 엿본 패턴과 원칙과 경험을 토대로 더 개선해서 현재 프로젝트에 적용하고 있다.
모듈끼리 느슨하게 결합하고, 단방향으로만 참조하는 계층 구조를 구축해서 서비스의 특성과 팀의 구조에 맞춰 발전시키고 있다. 아키텍처를 상황에 맞춰 꾸준히 진화시키는 값진 경험을 쌓을 것이다. 이 목록에 있는 것들을 배우고 적용시키면서 맞이할 2022년을 기대해본다.
-
모듈 아키텍처의 원리와 구축, 비동기 코드 테스팅, 자동화 테스트 작성과 운영 노하우, 스위프트 패키지로 모듈 관리하는 법, Combine 활용법 등을 알고 싶다면 제 강의 [The Red : 노수진] 슈퍼앱 운영을 위한 확장성 높은 앱 아키텍처와 구축을 좋은 시작점으로서 추천합니다.
Tags: senior ios developers, 2022 roadmap
슈퍼앱 운영을 위한 확장성 높은 앱 아키텍처 구축
🧑💻 강의 링크

모바일 개발자에게 확장성(scalability)이란
모바일 팀과 앱의 규모가 계속 커져도 사용자 경험과 개발자 경험 모두를 안정적으로 유지하는 것이라고 생각합니다.
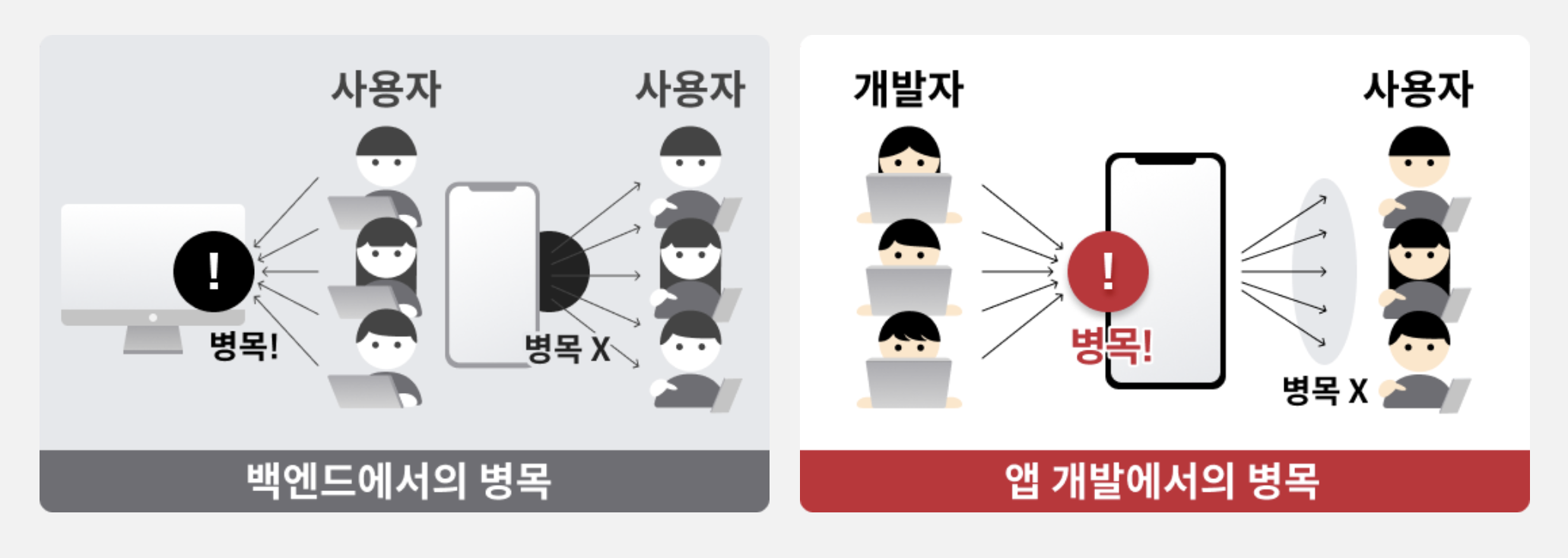
개발자의 기술력은 개발 과정에서 발생하는 병목 현상을 얼마나 잘 처리하는지에서 보여지죠. 서버의 경우에는 많은 사용자가 몰릴 때 병목 현상이 발생하지만, 모바일의 경우에는 하나의 프로그램에 다수의 개발자들의 코드가 몰릴 때 병목이 발생한다고 볼 수 있습니다.
관련글: 모바일 개발자에게 scalability란 뭘까

강의 내용
1부. 코드 레벨 아키텍처: 재사용 가능한 코드를 만드는 스킬
객체를 작게 만들고, 작은 객체를 조합해서 복잡한 기능으로 합치는 것이 아키텍처의 시작입니다. Massive View Controller, Massive View Model, Massive Interactor를 벗어나게 해주는건 또다른 아키텍처가 아니라 composition 활용 능력입니다. Composition이 강력한 아키텍처 프레임워크 RIBs를 기반으로 미니 슈퍼앱을 만들어봅니다.
관련1: 스위프트로 다시보는 객체지향 프로그래밍: 피해야할 코딩 습관
관련2: 개발자와 라면 조리법
관련3: google/promises를 활용한 스위프트 비동기 프로그래밍과 에러 핸들링
2부. 모듈 레벨 아키텍처: 유지 보수와 개발 속도를 고려하는 모듈화
‘느슨하게 결합된 모듈 구조’는 ‘확장성 있는 아키텍처’와 같은 말이나 다름없습니다. 200명의 iOS 앱 개발자가 기여하는 슈퍼앱 그랩, 약 75명이 기여하는 에어비엔비 같은 회사의 개발자들이 생산성을 지킬 수 있는 방법입니다. 왜 모듈화를 하면 빌드 시간이 줄어들고 생산성이 오르는지 원리를 알아보고 실습을 통해 미니 슈퍼앱에 적용해봅니다.
관련1: 모바일 앱의 느슨한 결합
관련2: Sourcery 개발자로부터 배우는 모바일 아키텍처와 개발자 경험
3부. 자동화 테스팅
테스트를 처음 시작하기 어려운 이유는 레거시 코드가 테스트 불가능한 구조로 짜여져 있기 때문이라고 생각합니다. 하지만 실습에서 짜는 코드는 99% 테스트 가능한 코드입니다. 테스트 가능한 코드의 특징을 한번이라도 익히고 직접 테스트를 작성해보면 레거시 코드에 도입하기도 쉽습니다. 유닛테스트, 스냅샷테스트, UI테스트, 통합테스트를 작성해봅니다.
관련1: 테스트와 좋은 설계의 관계, 그리고 나쁜 설계의 영향
관련2: 테스트 코드 작성하면 좋은 점
관련3: uber/RIBs 유닛 테스트 짜기
관련4: XCTest 소요시간 단축하기
4부. 확장성 있는 인프라: 코드만으로 해결할 수 없는 문제들
확장성 있는 아키텍처는 코드 뿐 아니라 개발 프로세스도 뒷받침해줘야 합니다. 피쳐플래그와 품질 모니터링을 도입해서 얻을 수 있는 것들과 제가 경험해본 좋은 개발 문화 사례를 공유합니다.
관련1: 앱 안정성을 향한 끊임없는 여정
관련2: 팀워크
관련3: 개인과 팀이 성장하는 모바일 개발 환경
Tags: app architecture, super app, fastcampus
모바일 앱의 느슨한 결합
프로그래밍은 제대로 동작하는 소프트웨어를 효율적으로 만들어내는 일이고, 그걸 잘하려면 유지 보수가 쉬운 코드를 만들어야 한다. 그리고 유지 보수하기 좋은 코드를 만드는 매우 효과적인 방법은 객체를 느슨하게 결합(loose coupling)하는 것이다. Gang of Four는 디자인 패턴에서 다음과 같이 말했다.
Program to an interface, not an implementation.
구현에 의존하지 않고 인터페이스에 의존하는 결합 관계를 느슨하다고 한다. 느슨하게 결합된 코드는 확장이 용이하고 유지보수하기 훨씬 수월하다. 프로그램이 커지고 복잡해져도 관리할 수 있다.
느슨하게 결합된 코드를 짤 수 있게 해주는 소프트웨어 디자인 원칙이자 패턴을 의존성 주입이라고 한다. 강하게 결합된(tightly coupled) 코드에는 없는 요소기 때문에 이런 추가적인 요소가 왜 필요한지 납득하려면 느슨하게 결합된 코드의 장점을 먼저 이해해야 한다.
1. 늦은 연결(Late Binding)이 가능하다.
코드를 다시 컴파일하지 않고도 구현체를 갈아 끼울 수 있다. 딱 맞아 떨어지는 예시는 아니지만 모바일 앱 관점에서 보면 운영체제가 업데이트되거나 애플/안드로이드가 제공하는 프레임워크가 업데이트됐을 때 굳이 앱을 새로 배포하지 않아도 유저들은 새로운 기능을 경험할 수 있는 원리와 비슷하다.
하지만 이건 모바일 앱 개발자 입장에서는 와닿지 않는다. 왜냐하면 앱은 개발자가 정의하고 구현한 환경에서만 실행되기 때문에 사실상 구현체를 갈아끼울 일이 없다. 가령 데이터베이스가 필요한 앱을 만들때 앱 개발자 본인이 도입한 데이터베이스 외의 다른 데이터베이스를 쓰는 환경에서 내 앱이 실행될 거라는 가정과 고려 자체를 할 필요가 없다. 따라서 늦은 연결은 모바일 개발자가 누릴 수 있는 이점이라고 보기 어렵다. 하지만 느슨한 결합의 장점은 이게 전부가 아니다.
2. 확장과 재사용이 쉽다.
앱은 유저에 맞춰 요구사항이 바뀌고 사업에 맞춰 계속 진화한다. 클래스/모듈을 느슨하게 결합하면 새로운 기능을 개발하거나 기존 기능을 수정하고 확장하는게 쉬워진다. 느슨하게 결합된 코드는 확장에는 열려있고 수정에는 닫혀있게 된다. 느슨하게 결합된 코드에서는 객체를 조립하는 지점(composition root)이 따로 있고 여기서 실제 구현체를 생성해서 주입하기 때문에 인터페이스를 사용하고 있는 쪽 코드는 바뀔 필요가 없다.
예를 들어 앱에 결제 기능이 있을 때, 상품 쪽 코드가 결제 관련 인터페이스에 의존하고 있다면 결제 플로우를 개선하거나 개편해야할 때 결제 기능을 가져다 쓰는 상품 쪽 코드는 아예 건드릴 필요가 없다. 좀 더 일반화해서 A/B 테스팅을 생각해볼 수 있다. 동일한 기능을 여러 종류의 방식으로 제공해야할 때, 그 기능을 호출하는 쪽의 코드 수정 없이도 새 기능을 추가하거나 뺄 수 있다.
3. 병렬로 개발 할 수 있다.
프로젝트와 팀이 커지면 한 코드베이스에 여러 개발자가 병렬적으로 일하게 된다. 코드가 느슨하게 결합되어 있으면 개발자들이 여러 모듈을 동시에 개발하기 쉽다.
그랩 모바일 개발 팀은 100+명의 iOS 개발자가 모빌리티, 푸드, 페이먼트, CX 등 10개 미만의 큰 TF(Tech Family)로 나뉘어져 있다. 각 팀은 다른 팀이 만드는 기능(실시간 채팅, 결제, 잔액 조회, 리워드 포인트, 유저 정보/인증 등등)을 활용하면서도 느슨하게 결합된 코드 덕분에 ‘슈퍼앱’을 동시에 개발할 수 있다.
4. 유지 보수가 쉽다.
클래스와 모듈의 경계와 역할이 명확하게 구분되어 있는 코드는 유지 보수하기 쉽다. 신규 기능을 개발할 때 어디를 수정하면 될지 빨리 파악할 수 있고 영향 범위를 쉽게 볼 수 있다. 하나의 역할만 하는 클래스나 모듈로 결합된 코드에선 디버깅도 덜 힘들다. 역할과 범위가 잘 분리되어 있으면 버그를 일으켰을 만한 지점을 비교적 잘 좁힐 수 있기 때문이다.
5. 테스트가 용이하다.
정확히 말하면 유닛 테스트가 용이하다. 유닛 테스트를 하려면 테스트 대상을 의존성으로부터 고립시킬 수 있어야 한다. 객체끼리 느슨하게 결합되어 있으면 테스트 대역으로 치환하기가 쉽다.
유닛 테스트의 필요성이나 코드 구조의 테스트 용이성을 높게 평가하지 않는 사람도 있을거다. Jetbrain의 2021년 개발자 설문을 보면 62%의 스위프트/Obj-C 개발자가 유닛 테스트를 작성하지 않는다고 한다. 그러나 자동화된 테스트의 이점을 한번이라도 경험해보면 (과장 조금 보태서) 테스트 코드를 안짜던 시절로 돌아갈 수 없다.
유닛 테스트는 상당한 테스트 업무를 자동화할 수 있게 해준다. 그랩에선 100+ 여 명의 개발자가 한달에도 수십 만 줄의 앱 코드를 생산하고 있는데, 유닛 테스트 없이 새로운 코드와 기존 코드의 동작을 전부 수동으로 검사하기란 실질적으로 불가능하다. 그랩에서 우리 팀이 새로 만들어졌을 때 만해도 코드 커버리지가 낮았지만, 1년 넘게 테스트를 추가한 결과 실제로 회귀 버그와 중대 버그의 수가 눈에 띄게 줄었다.
마무리
엉클밥에 의하면 객체 지향 언어가 개발자에게 쥐어준 가장 강력한 무기는 다형성을 안전하게 쓸 수 있게 된 것이라고 한다. 다형성이 안전해진 덕분에 개발자는 본인의 시스템이 의존하고 있는 모든 구현체(implementation detail)를 교체 가능한 플러그인으로 만들어 버릴 수 있다. 시스템 사이, 모듈 사이의 결합을 느슨하게 만들 수 있게 됐다. 엉클밥은 더 나아가, 이렇게 할 방법이 있다는걸 알면서 시스템을 이런식으로 디자인하지 않을 이유가 대체 무엇이겠냐고 반문한다. (The Future of Programming Languages 강연 중)
Tags: loose coupling, interface, dependency injection



