모바일 개발자에게 scalability란 뭘까
페북 포스팅에서 복사해옴.
모바일 개발자에게 scalability란 뭘까.. 란 궁금증을 오래전부터 지니고 있었습니다. 커리어를 라인에서 시작했는데, 글로벌 수천만의 유저를 감당하는 경험을 해보고 싶었거든요. 그러나 알고보니 수 천만 명의 트래픽은 서버 개발자가 감당할 일이었던거죠. 약간 실망했어요.
서버 개발자는 얼만큼의 트래픽을 감당해봤느냐가 기술력의 척도가 되는데 모바일 개발자는 100명이 쓰는 앱을 개발하든, 100만 명의 유저가 쓰는 앱을 개발하든 큰 기술력의 차이도 없고 코드의 차이도 없다고 느꼈어요. 그럼 대체 모바일 앱에서 scalable한 코드나 시스템을 만든다는게 어떤걸까 싶었어요.
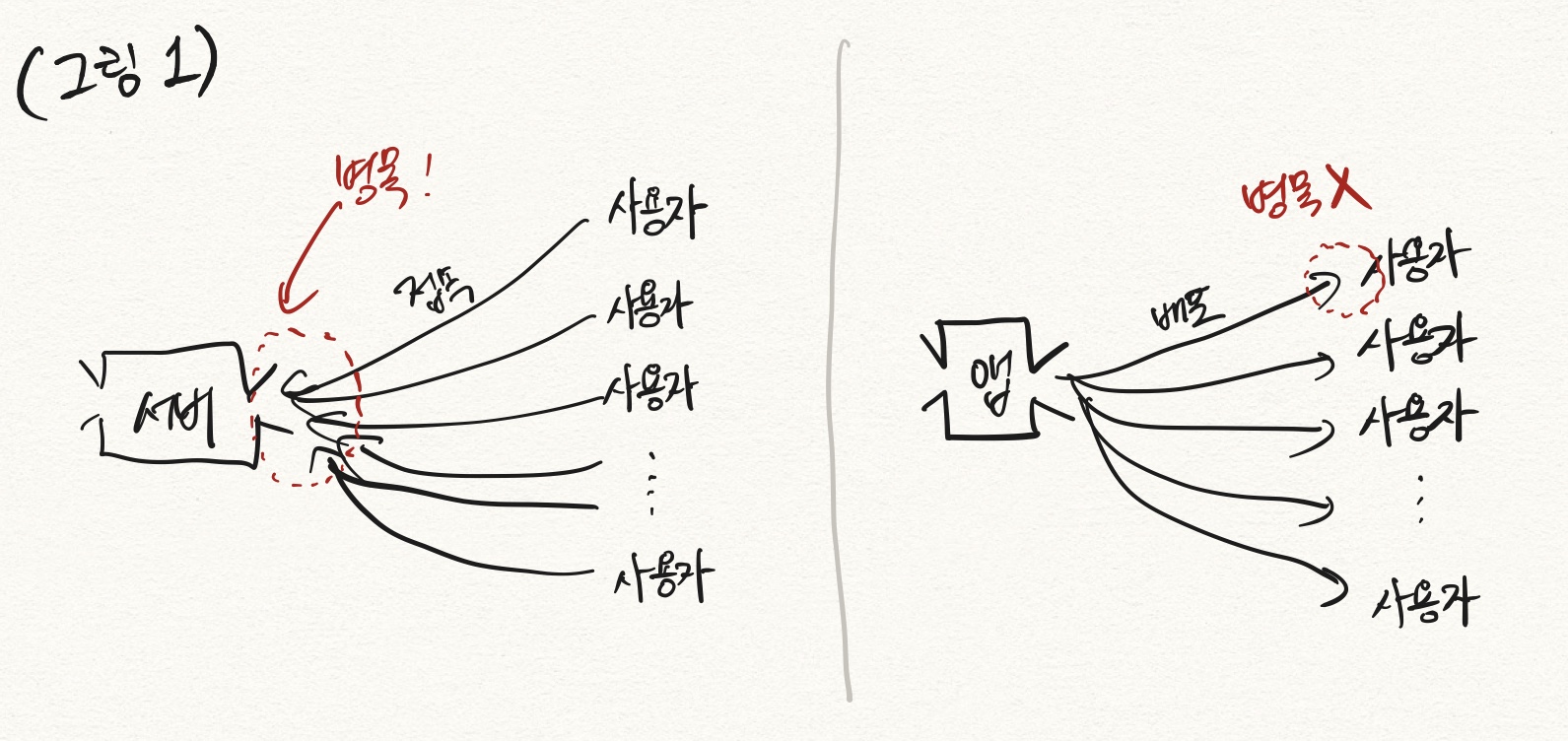
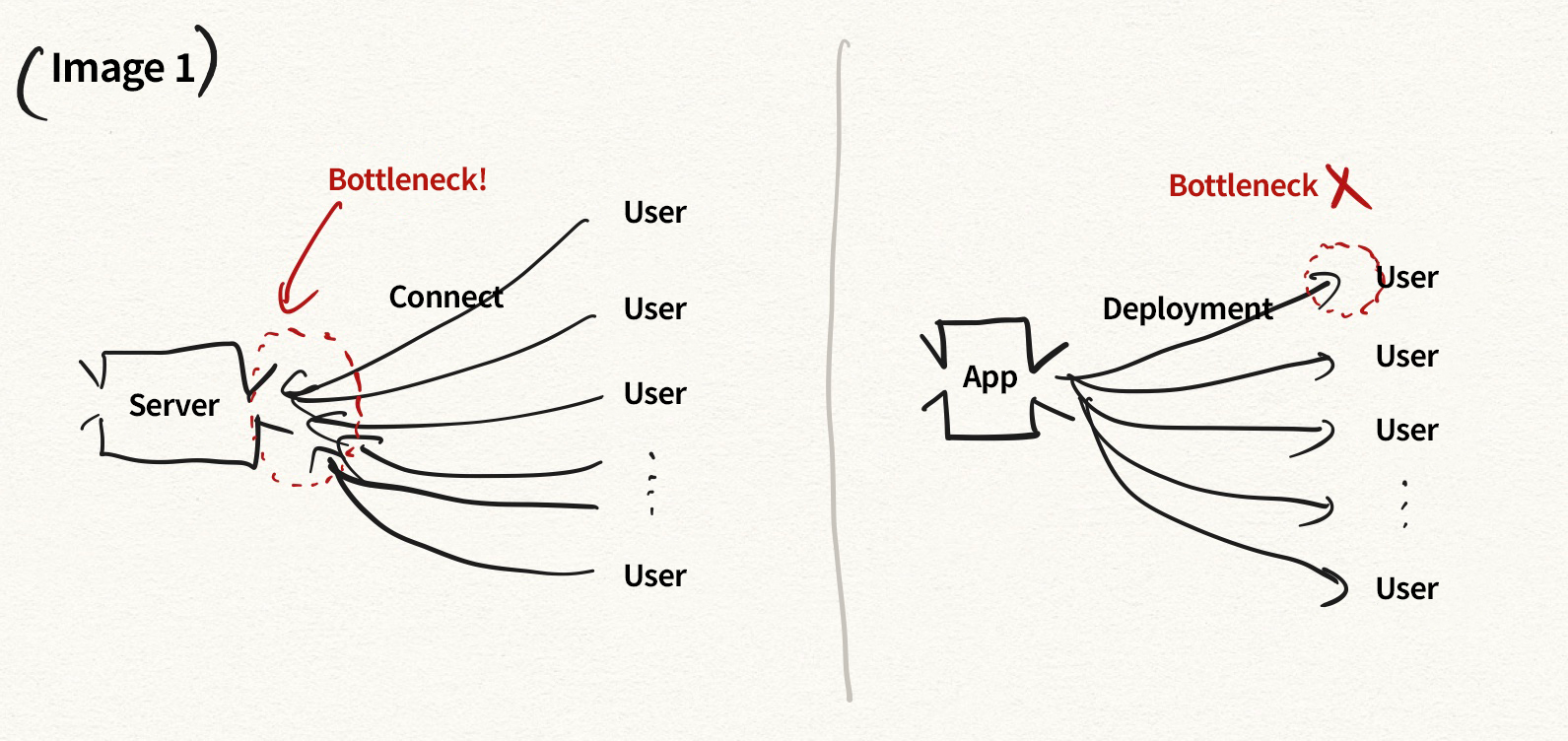
개발자의 기술력이 집약되는 부분은 병목이 발생하는 구간이겠죠. 서버는 사용자들이 동시에 한 곳으로 몰리기 때문에 그 곳에 부하가 발생하고, 이 부하를 해결하는 기술력이 값진 것이고요. 그런데 앱은 사용자가 많다고 앱에 부하가 걸리지 않아요. 사용자가 앱에 몰리는게 아니라 앱이 사용자의 문앞까지 배달되기 때문에요.👇

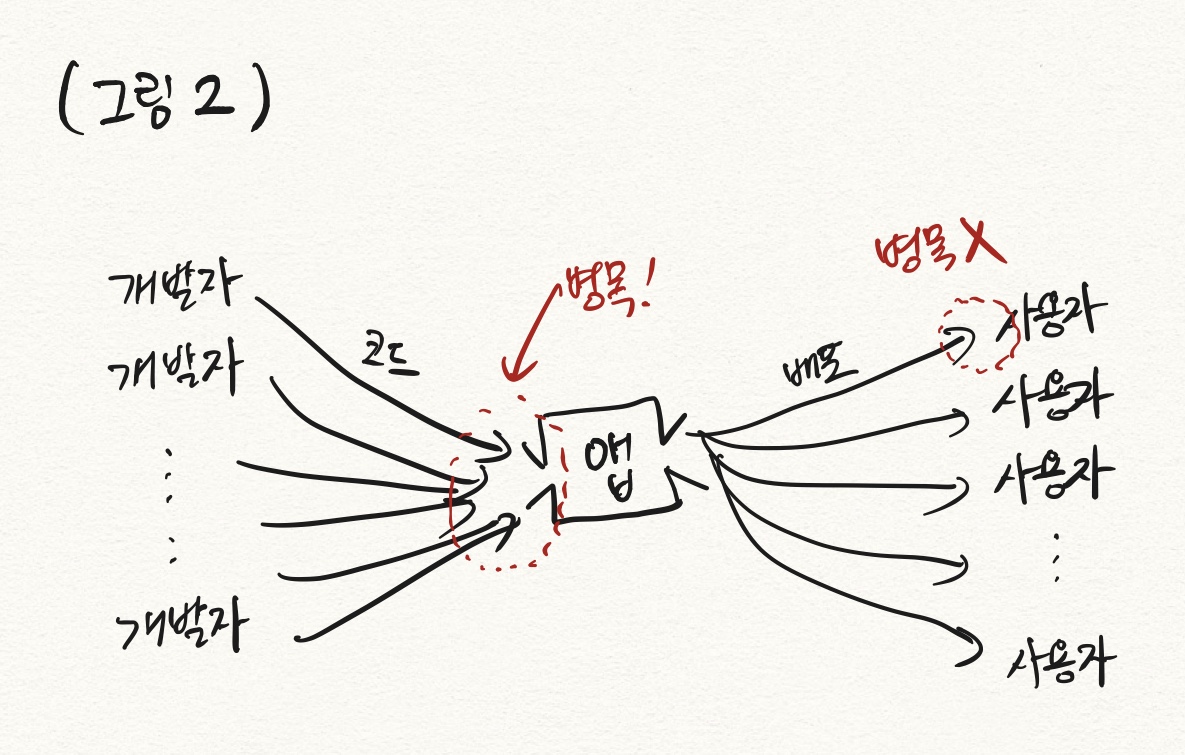
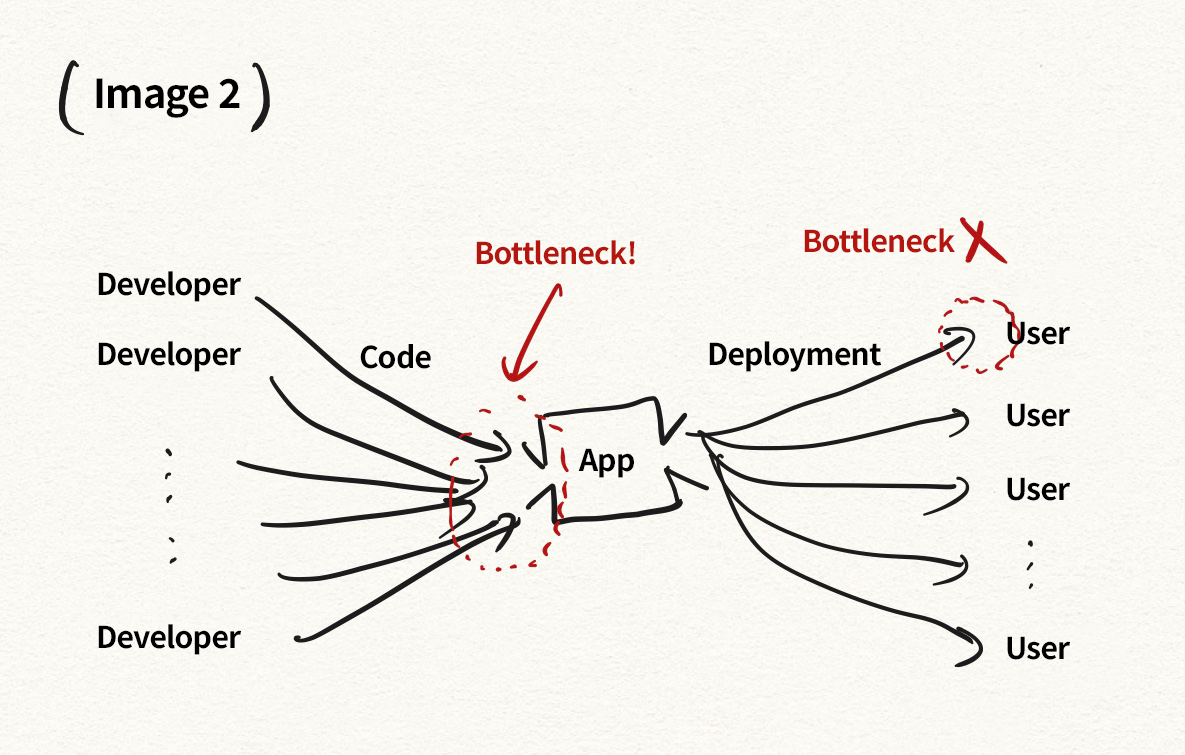
그럼 대체 모바일 개발자가 해결해야할 병목은 어디일까요. 역설적이게도 모바일 앱의 병목은 사용자가 아니라 개발자로 인해 발생한다는 생각이 들었습니다. 단일 프로그램으로 배포되는 앱에 수많은 개발자들이 코드를 밀어넣는 지점을 병목이라고 볼 수 있지 않을까 싶었어요.👇

유저가 천명일 때와 수천만 명일 때 서버의 구조와 코드가 달라야하듯이, 앱은 개발자가 3명일 때와 100명일 때 코드의 구조와 개발 환경이 완전히 달라야 하더라고요. 그렇지 않으면 병목의 폐해가 개발자 자신에게는 물론이고 사용자에게도 전가되기 시작해요. 앱 최초 실행 시간(startup time)이 증가하고 앱 용량이 계속 커지기만 하고요. 뿐만 아니라 크래시가 증가해서 사용자의 만족도가 줄어들거나, 계속해서 터지는 사이드이펙트 때문에 핫픽스를 밥 먹듯이 해야할 수도 있습니다. 또 빌드 시간이 늘어나서 개발자의 생산성이 저하되고 스트레스 때문에 삶의 만족도가 줄어듭니다. 게다가 100명이 마스터 브랜치에 푸시를 하는 상황에서는 QA를 하고 버그를 잡고 앱을 배포하는 것조차 간단한 일이 아닙니다. 누구는 버그를 고쳐서 체리픽을 할 때 누구는 기능 개발한 코드를 계속해서 푸시하고 있거든요. 100명까지 가지 않더라도 10명만 넘어가도 위같은 문제들이 스멀스멀 발생하지 않나 싶어요.
그래서 최근에 제 궁금증에 대한 실마리를 찾은거 같아요. 모바일 개발자에게 scalability란 회사가 성장하면서 모바일 팀이 점점 커져도 사용자 경험과 개발자 경험 둘다 악화되지 않게 하면서 앱은 계속해서 빠르고 자신있게 배포하는 것이 아닐까라는 생각을 해봤습니다.
Tags: scalability, mobile dev
What is scalability for a mobile developer
Copied from my Facebook post.
I’ve had thoughts about what scalability means to a mobile developer for a long time. I started my career at Line because I wanted to experience dealing with thousands of global users. But actually, the traffic of thousands of people was something that a server developer had to deal with. I was a little disappointed.
A server developer’s skill is measured by how much traffic one has handled, but for a mobile developer, I felt like there was not much difference in skills or code in whether one develops an app used by 100 people or 1 million people. So I wondered what it means to create a scalable code or system in a mobile app.
A developer’s skill is concentrated in the section where bottlenecks occur. Because users get crowded in one place at the same time, the server gets loaded, and the skill that can solve this load is valuable. But an app does not get loaded because there are a lot of users. This is because the app gets delivered to the user’s doorstep, not the users getting crowded in an app.👇

Then where is the bottleneck that needs to be handled by mobile developers? Ironically, I thought the bottlenecks in a mobile app occur not because of the users, but the developers. I thought a point where a lot of developers push their code into an app that gets deployed as a single program could be seen as a bottleneck.👇

Just as the server’s structure and codes should be different when there are 1,000 users and millions of users, an app’s development environment and code structure should be completely different when there are only 3 developers and 100 developers. If not, the consequences of the bottleneck pass on to the developer and the users as well. The first app startup time increases and the app size keeps increasing. Not only that, more crashes happen, decreasing user satisfaction, or you may have to go through hotfixes the whole time due to the side effects that keep showing up. Also, build time increases, decreasing the developer’s productivity and quality of life due to stress. On top of that, when 100 people are pushing on the master branch, even QA, dealing with bugs, and deploying apps aren’t simple tasks. This is because someone is pushing in codes with developed features while someone’s cherry-picking while fixing bugs. It doesn’t have to go up to 100 people. Even if there are more than just 10 developers, problems like these start to show up.
So I think I recently found a clue to my curiosity. I thought what scalability to a mobile developer means is that as a company grows and the mobile team grows, it’s keeping both the user experience and the developer experience to not deteriorate, and keep deploying the app quickly with confidence.
Tags: scalability, mobile dev
uber/RIBs 유닛 테스트 짜기
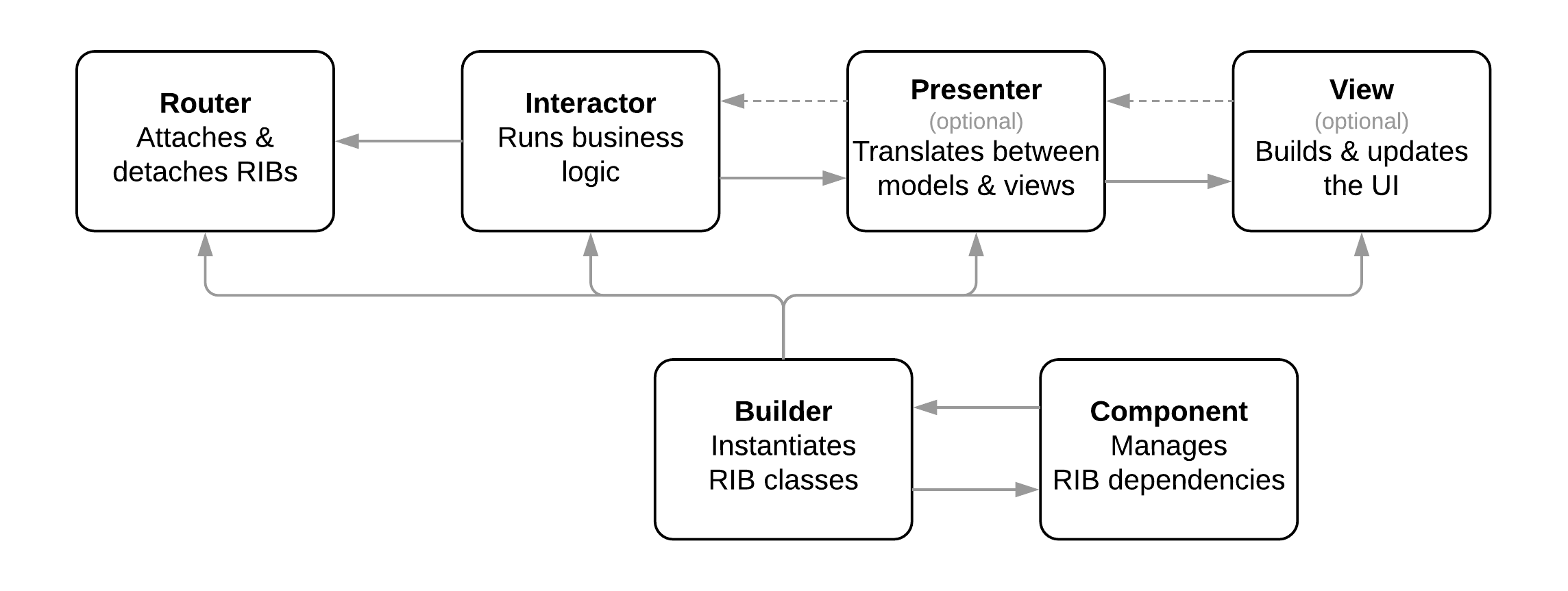
RIBs는 우버에서 개발하고 오픈소스로 공개한 모바일 아키텍처 프레임워크다. RIBs 프레임워크는 앱의 복잡한 상태 관리와 비즈니스 로직을 RIBs 덩어리(이하 Riblet)로 분리한 뒤 트리 구조로 연결시킨다. 하나의 Riblet 단위를 구성하는 객체와 각각의 역할은 아래와 같다.

RIBs와 객체지향 프로그래밍
위 도표처럼 각 RIBs 객체는 역할이 뚜렷하게 나눠져 있다(Single Responsibility). 그리고 화살표로 표시돼 있는 각 객체의 input와 output은 프로토콜로 추상화 돼있어서(Dependency Inversion) 따로 떼어낸 후 mocking 기법을 통해 독립적으로 테스트하기 좋다. 또한 부모와 자식 Riblet은 트리 구조로 분리(decoupling) 돼있어서 부모 Riblet의 코드 수정을 최소화하면서도 복잡한 자식 Riblet을 새로 만들거나 수정할 수 있다(Open-Closed Principle). 두 달 정도 프로젝트를 해본 바 느낀점은 RIBs 아키텍처를 쓰면 SOLID에서 비중이 크고 꾸준히 지키기 어려운 SRP, OCP, DIP 세 가지 원칙을 반강제적으로 지키게 된다. 물론 어기기도 쉽다. 어떤 아키텍처를 쓰든 개발자가 코드를 짜기 나름이고 단지 아키텍처를 도입하는 것만으로 내 코드가 좋아지진 않는다.
무엇을 테스트 해야할까
RIBs 아키텍처를 구성하는 객체들은 단위 테스트하기 정말 용이하다. 역할이 명확하고 잘게 나뉘어있고 부모와 자식 Riblet이 약하게 커플링된 만큼, 높은 커버리지를 달성할 수 있다. Riblet당 최소 4+ 개의 테스트 클래스가 필요한데 Xcode의 코드생성 템플릿을 쓰면 매번 만들기 번거로운 유닛 테스트 클래스와 보일러플레이트 코드까지 자동으로 생성해준다. 그런데 처음 프로젝트를 할때는 이 많은 테스트 클래스에 뭘 채워 넣어야하는지 몰라 막막했다. 하지만 코드 리뷰도 받고 기존 코드도 살펴보면서 규칙을 발견했고 이를 통해 각 클래스의 역할과 목적에 따라 어떤 방식으로 테스트 해야하는지 터득했다.
Router Test: 자식 Riblet 라우팅
Router의 테스트는 비즈니스 로직에 맞춰 자식 Riblet을 뗐다(attachChild) 붙였다(detachChild) 하는 동작을 검사해야 한다. Router 객체 설명에 보면 ‘라우터가 자식 라우터를 만들때는 꼭 helper builder를 써야 한다.’(링크)는 주석이 있다. 자식 Riblet을 생성할 때 xxBuilder 클래스를 직접 쓰지말고 xxBuildable로 추상화하여 주입 받아야 한다는 말이다. 이렇게 해야 테스트 환경에서 xxBuildableMock을 주입해서 라우터가 자식 Riblet을 제대로 생성했는지 검사할 수 있다. Router는 interactor의 요청에 따라 라우팅을 대신해주는 역할이기 때문에 이것 외에 다른 로직은 없는게 바람직하다.
Interactor Test: 각종 비즈니스 로직
Interactor는 앱의 비즈니스 로직을 담당하는 부분이라 다른 클래스보다 복잡하고 개발자의 자유도가 높다. 그래서 다른 컴포넌트처럼 유형화하기가 쉽진 않지만 자주 사용되는 몇 가지가 있다.
-
Interactor는 자식 interactor에 정보를 전달하기 위해 리액티브 프로그래밍 방식을 사용한다(참고: 공식 문서). 리액티브 스트림을 활용하면 부모와 자식 interactor가 직접적인 의존 관계(direct coupling)를 맺지 않을 수 있다. 스트림은 어떻게 구현하든 개발자의 자유지만 보통은 RxSwift를 쓰면 좋다. RIBs 아키텍처도 Rx를 쓰고 있어서 이걸 쓰면 굳이 리액티브 라이브러리를 여러개 추가할 필요가 없다. 테스트 환경에서는 스트림을 mocking해서 interactor가 제대로 값을 내보내는지 확인할 수 있다. 반대로 부모 interactor한테서 주입 받은 스트림에 subscribe해서 작업을 처리해야하는 경우라면 마찬가지로 mock 스트림을 주입한 뒤 테스트 케이스에서 값을 바꿔가면서 데이터에 맞게 잘 처리하고 있는지 검사한다.
-
Interactor는 view로부터 사용자 입력을 전달받는다. 사용자 입력에 따라 적절한 작업이 실행됐는지 확인하기 위해서 interactor의 view listener 관련 메서드를 테스트 케이스에서 직접 호출해준 뒤 필요한 작업이 실행됐는지 mocking된 의존성 객체를 확인한다.
-
Interactor는 router와 presenter(혹은 view)를 자주 호출한다. 뷰를 뗐다 붙였다 하기도 하고 UI를 업데이트하기도 한다. 그래서 router와 presenter 메서드가 의도에 맞게 불리는지 확인한다. 이 경우에는 단순히 불렸는지 안불렸는지 확인하는 것보다는 불린 횟수를 정확히 검사하는게 좋다. UI 업데이트를 불필요하게 여러번 하는지 확인할 수도 있고 중복으로 뷰 라우팅을 하지 않는지도 확인한다. (참고: 공식 튜토리얼 Mock 객체)
Builder Test: Concrete 클래스 생성과 주입
Builder는 RIBs 객체를 생성하여 참조점을 연결해주고, 의존성 주입에 필요한 concrete 클래스를 생성하는 역할이다. 따라서 is 나 as? 를 써서 올바른 클래스 타입이 생성됐는지 확인해주는 방식으로 동작을 검사한다.
Presenter Test: 뷰 모델 생성 로직
데이터 모델이 뷰 모델로 잘 변환됐는지 확인한다. 데이터 모델은 UIKit 클래스를 쓰지 않도록 만들고, 뷰를 구성할때 필요한 UIKit, Core Graphics 타입 등은 뷰 모델에서 가지고 있는게 좋다. 예를 들어 데이터 모델은 hex 문자열로 색상 값을 가지고 있고 presenter에서 이를 UIColor로 변환을 한다. 또는 데이터 모델이 Date 타입으로 날짜를 가지고 있고 presenter에서 DateFormatter를 통해 문자열로 변환해서 뷰 모델에 저장한다. 이같은 변환 로직을 검사해야 한다.
View Test: 뷰의 렌더링
View는 코드만으로는 유의미한 테스트를 하기 어렵다. 스냅샷 테스트 라이브러리를 쓰면 뷰를 렌더링해서 이미지 파일로 저장해놓고, 테스트를 돌릴때 뷰를 새로 렌더링해서 기존의 이미지 파일과 비교하는 방식으로 뷰 클래스(UIView, UIViewController)를 검사할수 있다. 만약에 코드 수정으로 인해 뷰가 바뀐다면 테스트 케이스가 실패하기 때문에 뷰가 잘못된 걸 미리 알아낼 수 있다. 스냅샷 테스트도 유닛 테스트기 때문에 커버리지에 포함되는게 장점이다. 스냅샷 테스트를 추가해서 Riblet의 커버리지를 대략 12~15% 정도 증가시킬 수 있었다.
Tags: uber/ribs, unit tests