초간단 면접 팁
- 과거 경험에 대한 질문을 받았을 때는 그 당시 어떻게 문제를 해결했는지까지 답변하기.
- 기술적인 결정사항에 대해서는 왜 그런 결정을 내렸었는지 되짚어보고 답변 준비하기. 이력서에 쓴 내용이라면 특히 신경써서. 예를 들어 특정 라이브러리를 도입했다거나.
- 이력서에 적은 “내가 한 일”에 대해서는 매우 구체적으로 답변할 준비하기.
- 답변 하다가 막혔을 때는 침묵을 이어가지 말고, ‘다시 한번 질문해주시겠어요?’ 혹은 ‘(블라블라) 부분이 잘 이해가 안갔는데, 제가 이해한 (블라블라)가 맞을까요?’ 등으로 면접관에서 다시 질문하기. 생각할 시간을 좀 더 벌 수 있고, 면접관이 원하는 답변이 뭔지 구체적으로 알아낼 확률이 높아짐.
Tags: developer interview
의존성 관리 툴 비교정리
CocoaPods / Carthage
- 오픈소스
- 코코아팟은 중앙집중식 저장소를 사용하고, 카르타고는 별도의 저장소가 없음
- SPM이 나오기 전까지 가장 많이 사용됐기 때문에 오래된 코드베이스에는 많이 사용됨
Swift Package Manager
- 2019년에 출시
- Package.swift라는 스위프트 파일에 타겟들이 정의됨
- 깃 저장소를 통해 쉽게 배포가능
Tuist
- SPM에서 한발짝 더 나아가서 프로젝트에 대한 모든 configuration을 스위프트 코드로 관리할 수 있게 해줌
- 고객사를 위한 수많은 앱을 개발해야 하는 회사나 화이트 라벨 프로그램을 만드는 곳에서 유용
Bazel / Buck2
- 우버, 어도비, 메타 등 대규모 프로젝트에서 사용
- 빠르고 자유도가 높음
- C++, Swift, Objective-C 등등 여러 언어로 된 프로젝트를 통합할 수 있음
- 복잡하기 때문에 전담 개발자나 팀이 있을 경우 사용 추천 (큰 회사)
왜 대부분의 경우 SPM으로 충분한가?
- Xcode에 내장되어 있음
- 폴더 구조로 되어있고 Package.swift 파일을 통해 프로젝트를 설정 값들을 간단하게 정의하기 때문에 쉽게 이해할 수 있음
- pbxproj 머지 충돌을 피할 수 있음 (폴더 구조로 되어있기 때문에)
- 모듈화를 정말 쉽게 할 수 있음: 타겟 정의를 쉽게 할 수 있고 폴더로 소스파일을 관리해주면 됨
왜 모듈화를 해야하는가?
- 접근 제어자를 사용하게 강제 됨
- 모듈화가 안되어있다면 모든게 public이나 다름 없기 때문에 유지보수가 어려움
- 기능들을 어떻게 사용하는지 더 쉽게 이해할 수 있음
- 개발 과정이 훨씬 빨라짐
- 전체 프로젝트를 빌드할 필요 없이 모듈만 빌드하면 됨
- 독립된 테스트를 만들 수 있음
- 원하는 기능과 설정 값으로 별도의 프리뷰 앱을 띄울 수 있음
Tags: dependency management, modularization
느슨하게 연결된 코드를 작성하고 계신가요?
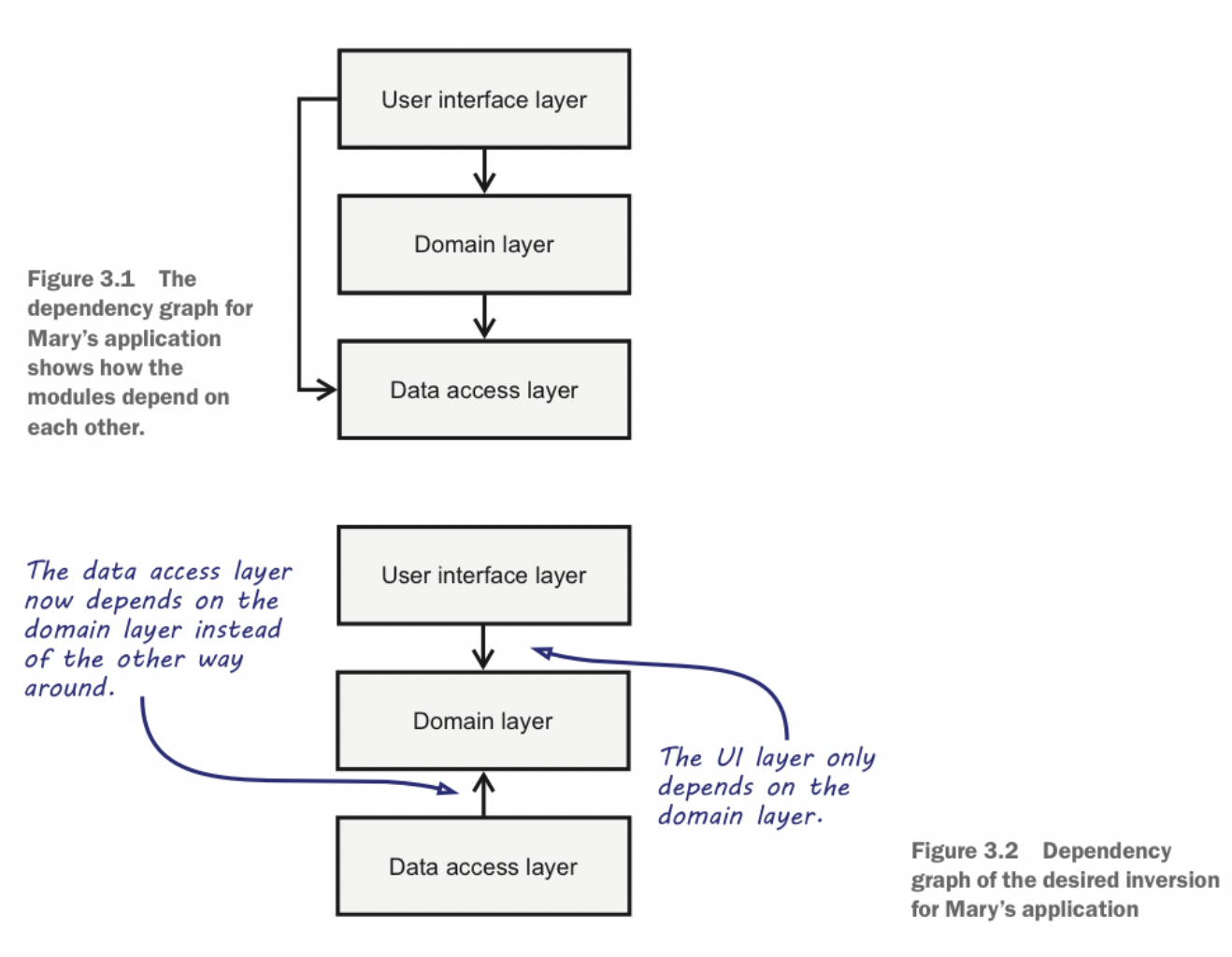
모듈화의 첫 단추는 코드의 계층을 잘 정의하는 것입니다. UI 계층은 도메인 계층에만 의존하게 하고, 데이터 접근 계층에는 의존하지 않아야 합니다. 또한 도메인 계층과 데이터 접근 계층의 의존성을 역전시키는 것이 매우 중요합니다. 그렇게 하면 앱을 데이터 접근 계층으로부터 독립시켜서, 앱을 composable하게 만들 수 있고 앱 전체를 수정하지 않고도 데이터 접근 계층을 교체하거나 수정할 수 있습니다.

Tags: loosely coupled code, modularization
[기본기] UI편
- 뷰를 정확히(에러나 워닝 없이) 위치시키기 위해서 필요한 constraint는 몇 개 일까?
- 화면 사이즈 별로 다른 constraint를 활성화 시키는 방법은?
- Compression resistance와 content hugging priority는 언제 쓰이는가?
- 멀티쓰레드 환경에서는 오토레이아웃을 어떻게 써야 하는가?
- 스크롤링 할 때 화면이 뚝뚝 끊기는 현상은 왜 발생하는가?
- UI는 어떻게 테스트할 수 있는가?
Tags: swift, mutation, variable, constants