개인과 팀이 성장하는 모바일 개발 환경
어제 페북에 들어갔다가 어느 회사 iOS팀의 채용 공고를 보게 됐다. 보통 채용 공고는 훑어보면 복지, 기술 스택 등의 키워드 위주로만 몇 개 눈에 띄는데 이 채용 공고는 기술 블로그처럼 내용이 술술 읽혔다. 예전 팀에 있을때 도입하고 싶었던 많은 것들이 이미 구축되어 있었다. 혼자서 팀원들을 설득해가면서 조금씩 도입해봤기 때문에 이만큼의 모바일 개발 환경을 구축하는데에 많은 노력과 시간과 시행착오가 들어갔을 거라는걸 알았다. 고개를 끄덕이면서 읽다가 문득, 내가 쪼렙일때 이 글을 읽었다면 어땠을까란 생각이 들었다. 경험이 부족하고 아는게 별로 없으니 뭐가 좋은건지, 이게 나한테 어떤 영향을 주는지 잘 몰랐을거 같다. 그동안 이런 개발 환경이 있을 때와 없을 때를 다 경험해 봤기 때문에 이제는 안다. 이런 크고 작은 것들이 모여서 내가 회사에서 보내는 시간의 질을 결정한다. 단순하고 반복적인 일이 적고, 개발 도중 흐름을 끊는 사건이 적어야 한다. 그래서 개발에 집중할 수 있는 시간이 많이 확보되는게 업무 시간의 질이고 이 시간이 개발자의 성장과 연결된다.
배포 자동화
“매 커밋마다 모든 코드가 테스트되며, 하루에도 수십 번 구성원들에게 개발 중인 빌드가 공유됩니다.”
배포 자동화는 클릭 한번(혹은 0번)으로 앱을 빌드하고 내부 사용자나 외부 스토어까지 바로 전달할 수 있는 환경을 의미한다. 배포는 단순하고 반복적이면서 자잘하게 시간이 오래걸린다. 예전 팀에 처음 갔을때는 반만 자동화되어있었다. 앱을 배포하려면 먼저 앱 버전이나 빌드 넘버를 올려줘야하는데 이걸 누군가가 수동으로 커밋을 하고, PR을 만들고 규칙에 따라 굳이 테스트도 다 통과해야하고, 마지막으로 또다른 개발자가 PR을 승인 해줘야 비로소 버전을 올릴 수 있었다. 프로세스가 이러하다 보니 구성원들에게 앱을 전달하려고 할때마다 무려 개발자 두 명의 업무 흐름이 끊어졌다. 이런 방법에 문제를 느껴서 꾸준히 개선을 해나갔고 결국에는 시리로 배포를 할 수 있을 정도로 자동화를 해서 배포에 소요되는 노력과 시간을 엄청 줄였다.
개발에 몰입하려면 방해받지 않는 연속된 시간이 정말 중요하다. 특히 개발자에게 30분 두 번은 1시간과 결코 같지 않다. 하루에 수십 번 빌드가 공유된다는건 배포가 완전히 자동화돼있어서 개발자는 업무 중에 배포에 신경쓸 일이 없다는 뜻이고 구성원들도 다른 팀원을 방해할 필요없이 가장 최신의 앱을 설치해볼 수 있다는 뜻이다. CI/CD가 구축되어 있어서 이런 종류의 자잘한 방해 업무가 최대한 없는게 좋은 환경이다.
피쳐 플래그
“피쳐 플래그를 도입하여 사용자에게 매주 배포할 수 있는 환경을 만들었습니다.”
피쳐 플래그란 백엔드가 내려주는 불리언 값으로 앱의 기능을 껐다 켰다 할 수 있는 장치다. 피쳐 플래그가 없으면 어떤 기능이 개발되는 동안에는 마스터 브랜치에 코드를 밀어 넣을수 없어서 별도로 피쳐 브랜치를 관리해야 한다. 기능이 규모가 크고 개발이 오래 걸릴수록 점차 마스터와 피쳐 브랜치가 멀어져서 나중에 합칠때 많은 고생을 한다. 심지어 머지 컨플릭을 잘못 수정해서 코드가 유실되고 기능이 망가지는 일도 겪어봤다. 이런 일을 겪고나면 마스터 브랜치에 코드를 병합하는 일이 중대한 일이 돼서 걱정과 두려움도 생긴다. 열심히 개발해서 테스트까지 잘 마쳤는데 코드 머지하는 마지막 단계에서 문제가 발생할 수 있다는건 개발자를 위축시킨다.
개발 인원이 적어서 한번에 기능 하나만 개발할 수 있고 그 사이 앱을 배포할 일이 없다면 이런 환경의 필요성을 느끼지 못할 수 있다. 그러나 피쳐 플래그가 구축되어 있으면 여러 개발자가 동시에 각자 다른 기능 개발을 하면서도 마스터 브랜치 하나만 유지하면 되기 때문에 브랜치 관리가 훨씬 쉽고 그 와중에 실배포도 무리없이 할 수 있다. 개발이 덜 된 코드가 있더라도 백엔드 값을 통해 미완성 기능을 유저한테 숨길 수 있기 때문이다. 이렇게 되면 개발자는 브랜치 관리나 머지 컨플릭 등에 신경을 덜 쓰고 온전히 개발에 더 집중할 수 있다. 피쳐 플래그의 또 다른 장점은 출시된 기능에 문제가 발견됐을때 임시 방편으로 기능을 꺼버려서 유저한테 미치는 영향을 줄일 수 있다는 점도 있다.
코드 리뷰와 짝 프로그래밍
“코드 리뷰는 iOS 팀의 핵심 문화입니다. (중략) 페어 프로그래밍을 종종 활용합니다.”
이민석 이노베이션아카데미 학장님은 ‘리뷰 없이 만들어진 코드는 사채다’라는 말을 하셨다. 정말 공감가는 말이었다. 업계에서 기술 부채라는 용어를 쓰는데, 개발자 한명이 혼자서 만든 코드는 고리대금 악성 사채처럼 기술 부채를 많이 발생시킨다는 뜻이다. 자신이 짠 코드를 자신과 동일시 하거나 지나친 애착을 가지고 변화로부터 보호하려는건 정말 좋지 않다. 코드는 팀원들 모두와 공동명의로 된 자산이라는 생각으로 다뤄야한다. 코드 리뷰를 하면 기술 공유가 되고 팀이 전체적으로 같이 성장한다. 개발하다 보면 가끔씩 자만감에 ‘이건 진짜 완결성 있게 만든거같다. 리뷰에서도 별다른 의견이 나올만한 부분이 없겠지’ 싶은데도 다른 동료의 눈에서 개선점이 발견되고 새로운 아이디어가 생기고 몰랐던 기술을 배울수 있다. 서로의 코드를 보여주지 않고 지적하지 않으면 개인으로나 팀으로나 성장할 수 없다.
짝 프로그래밍은 코드 리뷰의 상위 호환이다. 개발 실력이 비슷한 두 명이 하는것보다는 비대칭적인 실력을 가진 두 명이 하는게 효과적이다. 구글에서는 짝 프로그래밍을 거쳐 만들어진 코드는 코드 리뷰 승인을 받은 것으로 간주한다고 한다. 짝 프로그래밍까지는 아니지만 내가 신입일 때 사수님이 옆자리에 앉혀놓고 코딩을 하고 디버깅을 하는 모습을 보여준 경험에 대해서는 예전 글에서도 언급한 적이 있는데 정말 큰 도움이 됐고 아직까지 기억에 남는다. 얼마 전에는 내가 알려주는 입장에서 신입 개발자와 짝 프로그래밍을 했는데 반응도 좋았고, 나도 생각을 정리하고 설계를 더 탄탄하게 할 수 있는 좋은 계기였다. 시니어 개발자와 하는 짝 프로그래밍은 주니어 개발자에게 정말 값진 시간이다. 나보다 잘하는 사람으로부터 기술과 노하우를 1대1로 전수받고 질문도 마음껏 할 수 있는 기회는 어디가서 돈 주고도 못 산다.
단순하고 반복적인 일이 적고, 온전히 개발에 오래 집중할 수 있는 시간이 많은게 좋은 환경이다.
그러기 위해서는 반복적인 업무를 자동화하는게 필수적이다. 또한 코드 리뷰 문화가 자리 잡혀 있으면 개인은 물론 팀이 전체적으로 같이 성장할 수 있다. 위 기준와 사례를 통해서 어떤 회사를 가야할지, 어떤 팀에 가야할지, 혹은 어떻게 자신의 주변 상황을 개선해야 더 성장할 수 있을지 고민인 주니어 개발자분들에게 도움이 됐으면 한다.
Tags: mobile platform, growth, mobile ci/cd
A mobile development environment where individuals and teams grow
I was on Facebook yesterday when I saw a job posting for a company’s iOS team.
Usually, job postings only stand out with a few keywords such as welfare, technology stacks, etc. but the contents of this job posting were very easily read just like a tech blog. Many of the things I wanted to introduce when I was in my old team were already built here.
I tried introducing these things one by one alone as I persuaded my teammates, so I knew that it would have taken a lot of time, effort, and trial and error to build this mobile development environment. As I was nodding my head and reading the post, I thought, ‘what if I read this when I was still a rookie?’ I don’t think I would have understood what’s good or how it’d affect me because I’ve had no experience and knowledge. Now I know because I’ve experienced both a development environment like this and when there wasn’t any. All these big and small things come together to determine the quality of time I spend at work. There need to be only a few things that cut off the flow during development, as well as simple, repetitive tasks.
Quality time of work means a lot of time to focus on development and this time connects to a developer’s growth.
Deployment Automation
“All codes are tested each commit, and builds under development are being shared to the team members dozens of times in a day.”
Automated deployment means an environment where an app is built with a single(or 0) click and is delivered directly to the internal user or external stores. Deployment is simple, repetitive, and time-consuming. When I went to the previous time for the first time, only half of it was automated. An app version or a build number was required to deploy an app. But someone had to commit it manually, create a PR, pass all the tests according to the policy, and lastly, another developer had to approve the PR before uploading the version. Since this was the process, whenever I tried to deliver the app to the team members, two developers’ workflow was cut off. I felt a problem with this method, so I constantly tried to improve it, and in the end, it was automated enough for Siri to deploy the app, and the time and effort spent for deployment were greatly reduced.
To get immersed in development, continuous time without interruption is very important. Two sessions of 30 minutes are not the same as one hour. Sharing builds for dozens of times in a day means the deployment is completely automated, so the developer does not have to worry about it at work, and the team members can install the latest version without having to interrupt other teammates. A good environment has CI/CD in place, so interruptions like these are reduced as much as possible.
Feature Flags
“Introduced feature flags to create an environment where deployment can be done for users every week”
Feature flags are devices that use Boolean values from the back end that can turn features of an app on and off.
If there are no feature flags, codes cannot be pushed into the master branch so a feature branch should be managed separately. The larger the feature and the longer it takes to develop, the master and feature branches become further away from each other, and it becomes difficult to merge them together later. I’ve seen cases where the codes get lost and features break because merge conflicts were wrongly modified.
After experiencing something like this, merging code into the master branch becomes a serious task, causing anxiety and fear. Working hard in development and finishing tests well, but facing problems in the last step while merging codes will discourage developers.
If you can develop one feature at a time due to the small number of developers, and you won’t have to deploy the app during that time, you may not feel the necessity of this environment. But if a feature flag is built in, several developers can maintain only one master branch as each of them is developing a different feature, branch management is much easier, and actual deployment can also take place without any problems. Even if there are underdeveloped codes, the incomplete features can be hidden from the users using back-end values. This way, developers can pay less attention to branch management or merge conflicts, and focus more on development. Another advantage of a feature flag is that it can reduce the impact on users by turning off the feature as a temporary measure when problems are found with the released feature.
Code Review and Pair Programming
“Code review is a core feature of an iOS team. (…) Pair programming is often used.”
Minseok Lee, dean of the Innovation Academy, said that ‘a code made without review is like a private loan.’ I couldn’t agree more with it. There’s a term called technical debt in the industry, and it means that a code created by a single developer generates a lot of technical debt like high-interest debt. It’s really unhealthy to identify yourself with your code and try to protect it from change due to excessive attachment. A code should be treated with the idea that it is a common asset owned by the whole team. If you do a code review, techniques are shared and the whole team grows together. As you’re in development, sometimes you might feel proud and think, ‘this is really perfect. I don’t think there’s going to be a particular opinion from the review as well.’ But still, your colleagues will find room for improvement, suggest new ideas, and you can learn new techniques. If you don’t look at each other’s codes and point out room for improvement, you can’t grow as an individual or as a team.
Pair programming is a higher version of code review. It’s more effective for two people with asymmetric skills than for two people with a similar level of skills to do it. Google considers codes created out of pair programming as approved for a code review. I can’t call this pair programming, but I’ve mentioned before in the previous article an experience when I was a rookie, my senior made me sit beside him and see his code and debug, and that helped me greatly and I still remember it until now. Recently, I engaged in pair programming with a rookie developer with me as the teacher. His response was good and it was a good opportunity for me to organize my thoughts and create a more solid design. Pair programming with a senior developer is a very valuable time for a junior developer. You can’t buy this opportunity to learn the techniques and know-how from someone that’s better than you and ask questions as much as you want one-on-one.
A good environment needs to have only a few simple, repetitive tasks, and a lot of time to focus only on development.
To do so, repetitive tasks need to be automated. In addition, an individual, as well as the whole team, can grow together if a code review culture is established. I hope the above standards and examples can help junior developers who are worried about which company or team to go to, or how to improve their surroundings to grow further.
Tags: mobile platform, growth, mobile ci/cd
How to search files in Xcode
Some of the most useful “Power Xcode Tricks” from the try! Swift World online workshop by @ericasadun
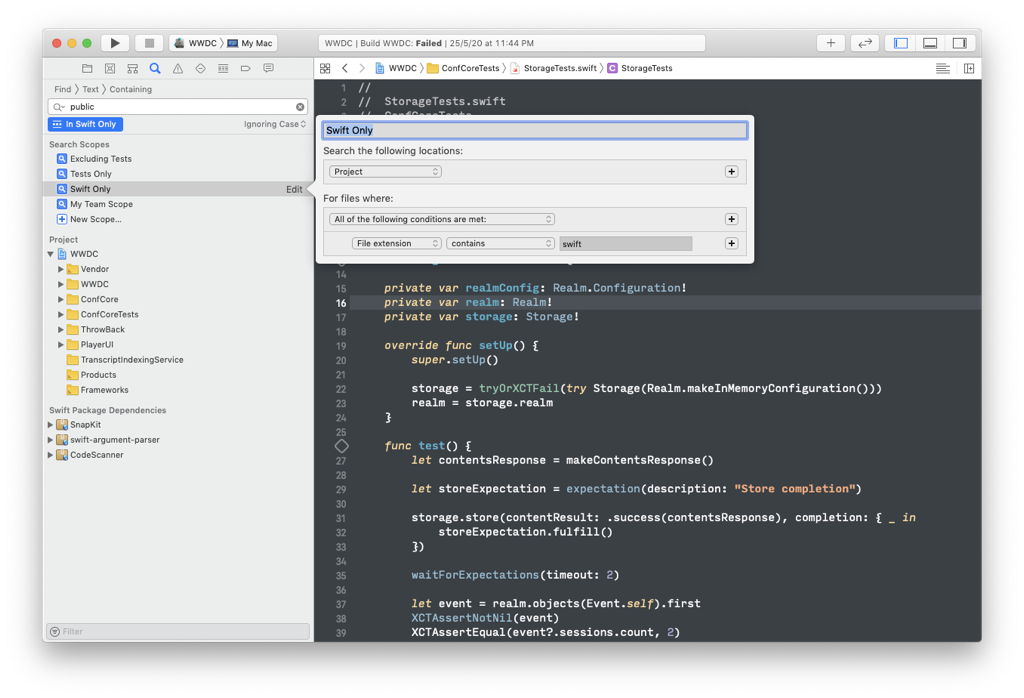
Search Scope
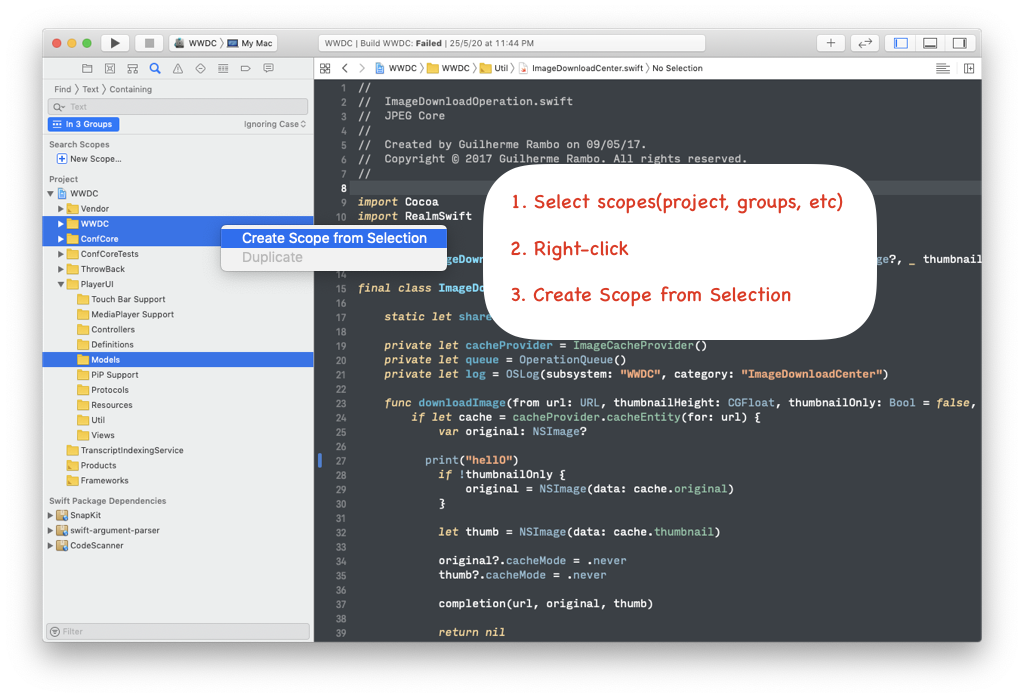
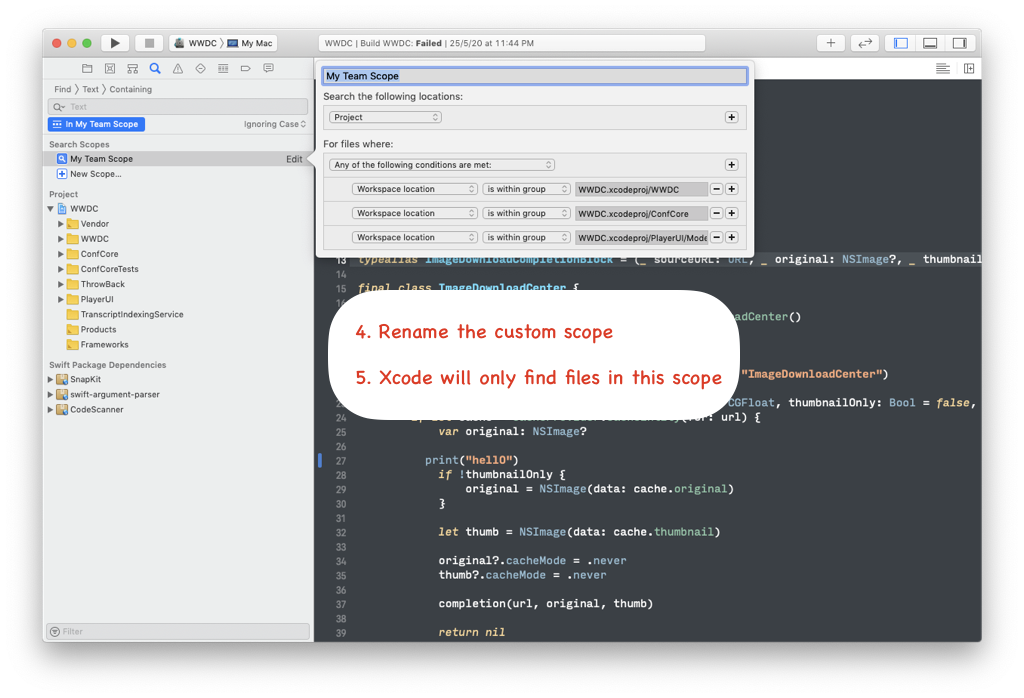
Create custom scopes
You can create custom search scope to limit your search within a subset of your code. For instance, create a scope to search only within your small team's scope.


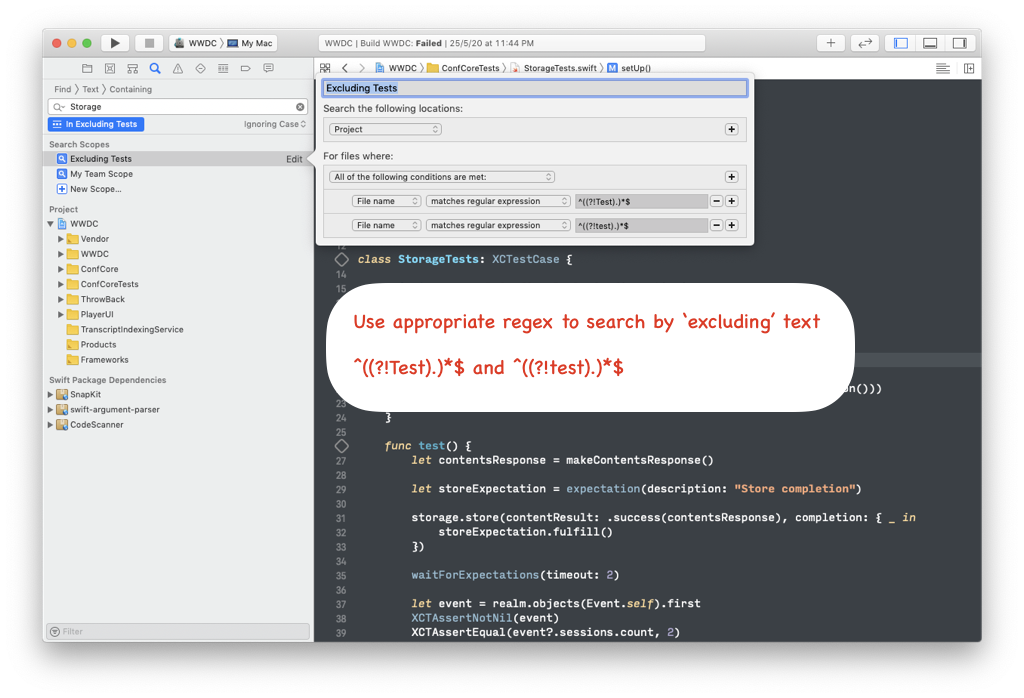
Exclude certain files ⭐️
Xcode doesn't provide out-of-the-box filter functionality for this. But you can use regex to exclude certain files to create useful search scopes. For example, you can exclude test files from your search.

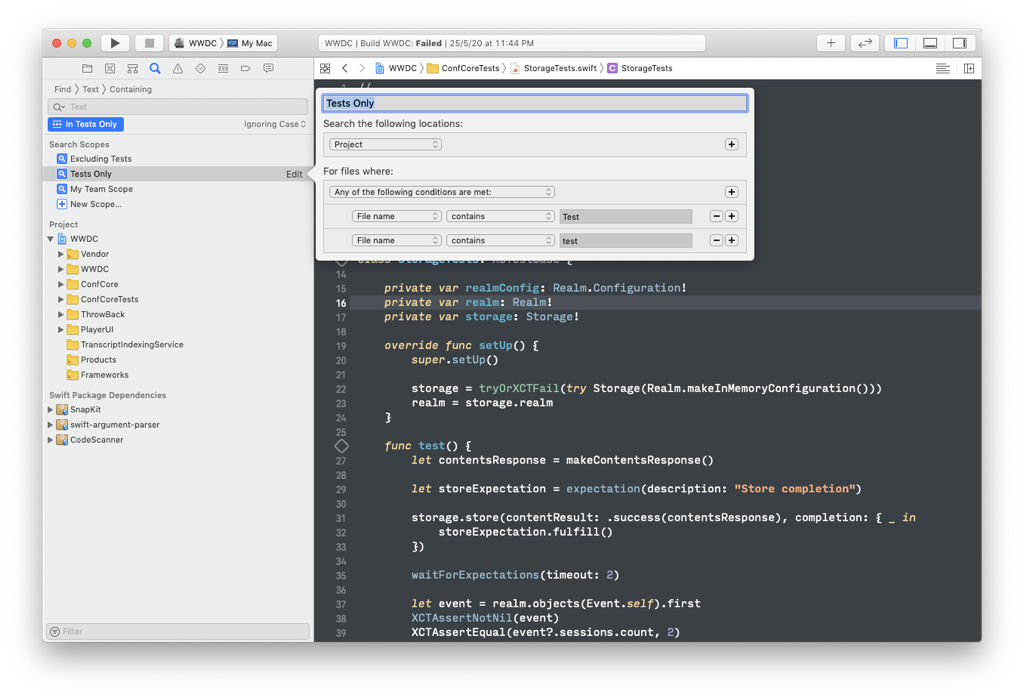
Other handy search scopes
Tests Only, Swift Only, Objective-C Only, headers, etc.


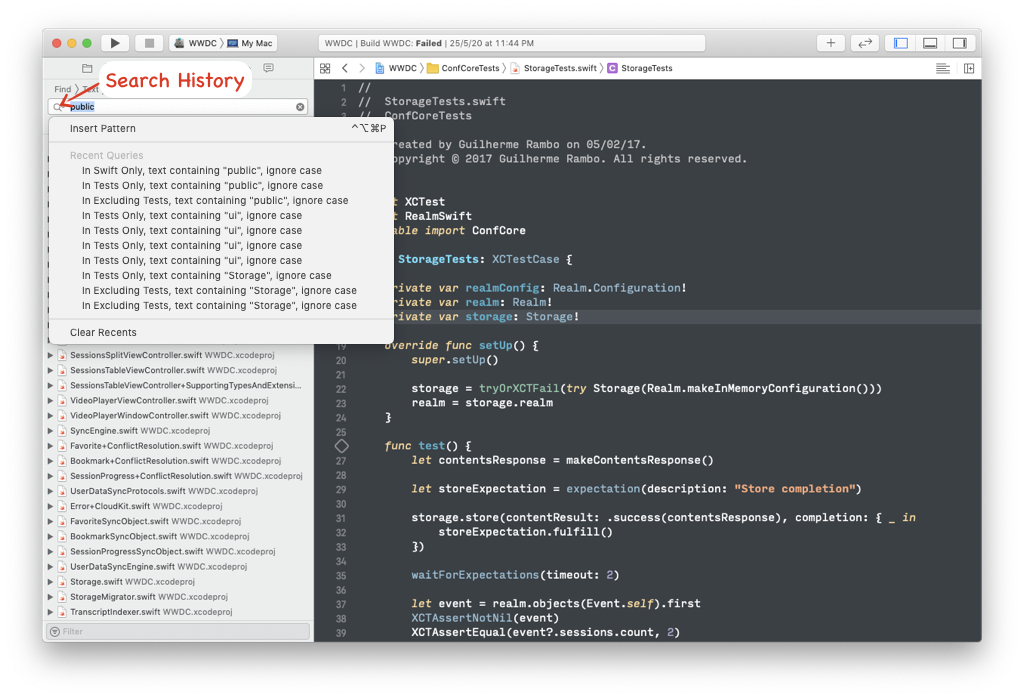
Search history

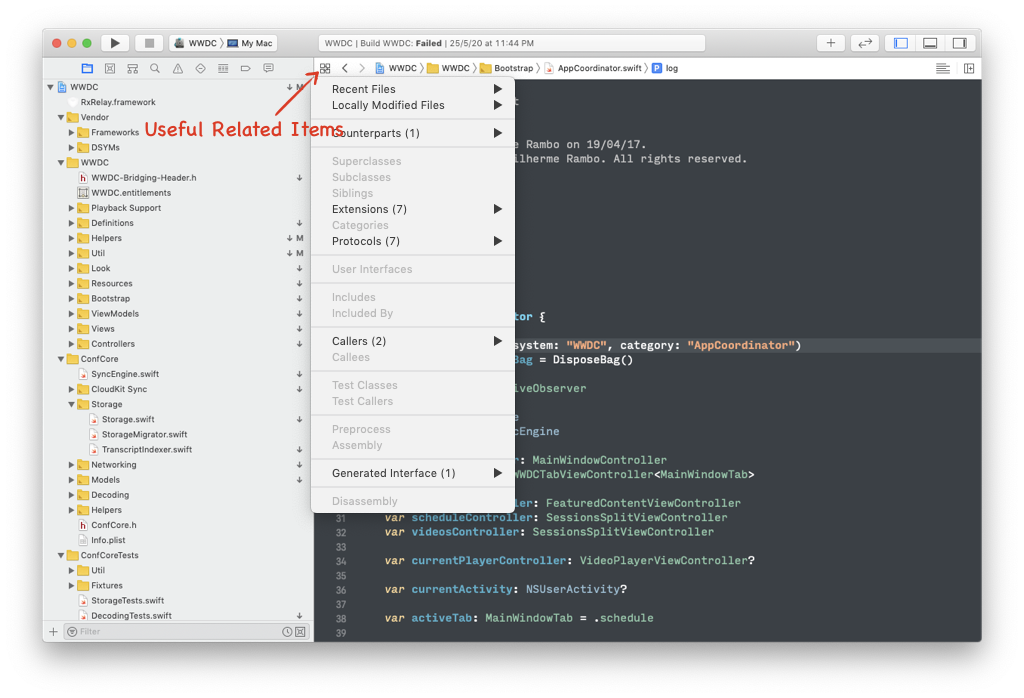
Related items

Navigation Pane
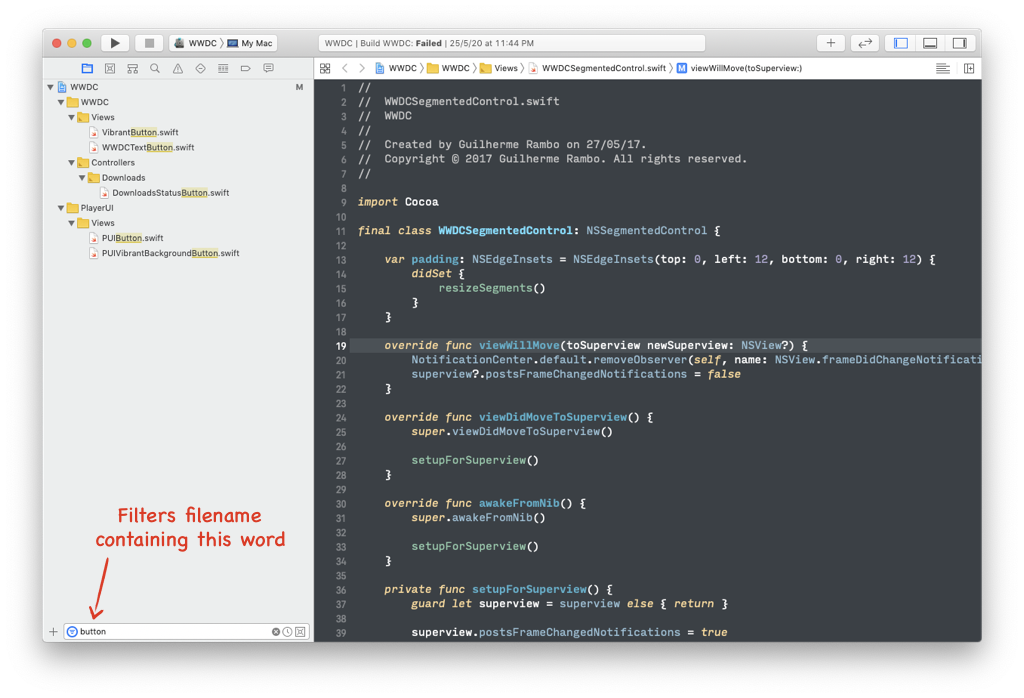
Find files with keyword

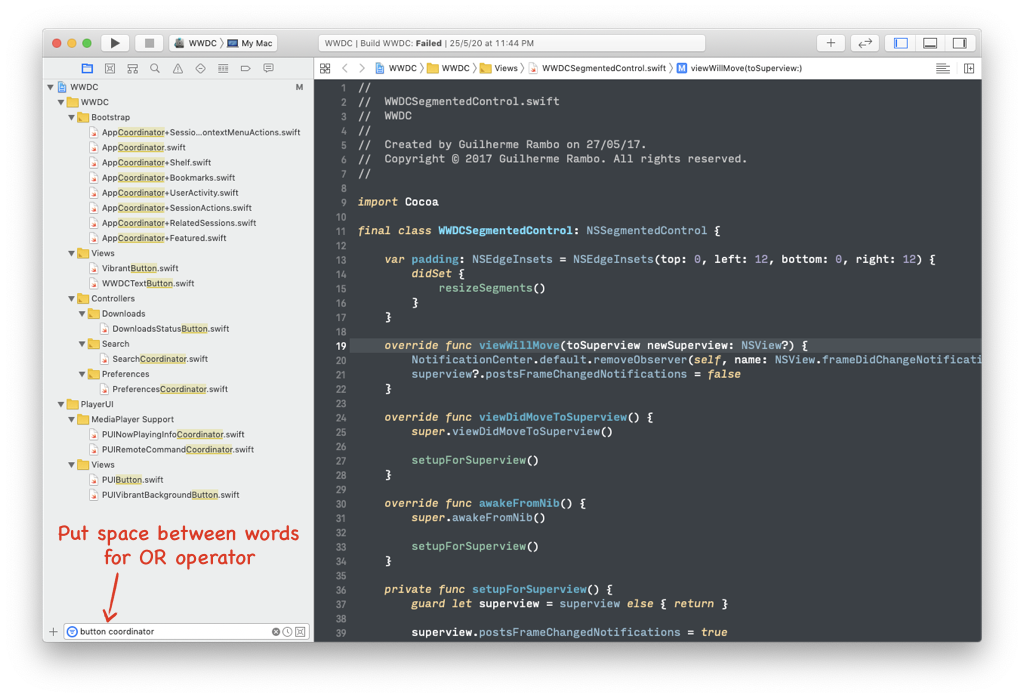
Find files with keyword X or Y

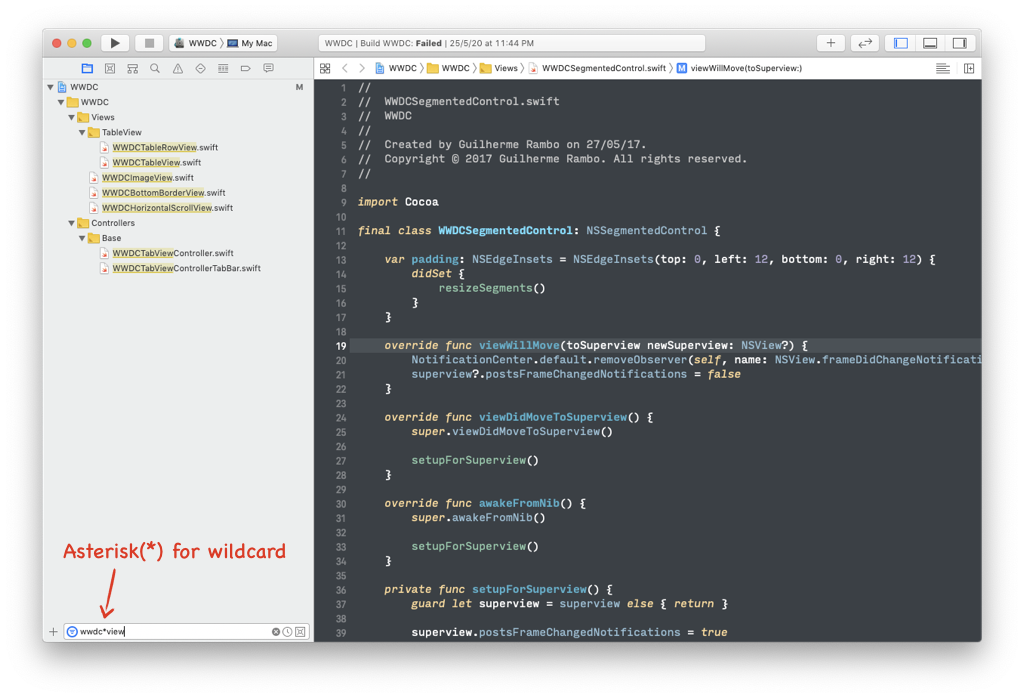
Wildcard

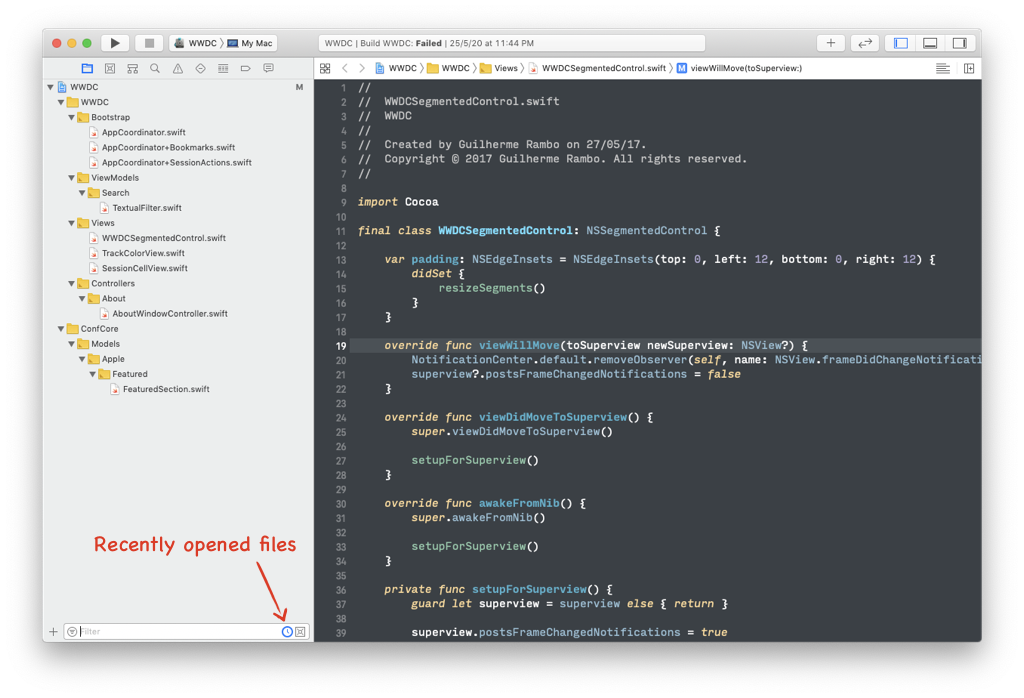
Recenty opened files

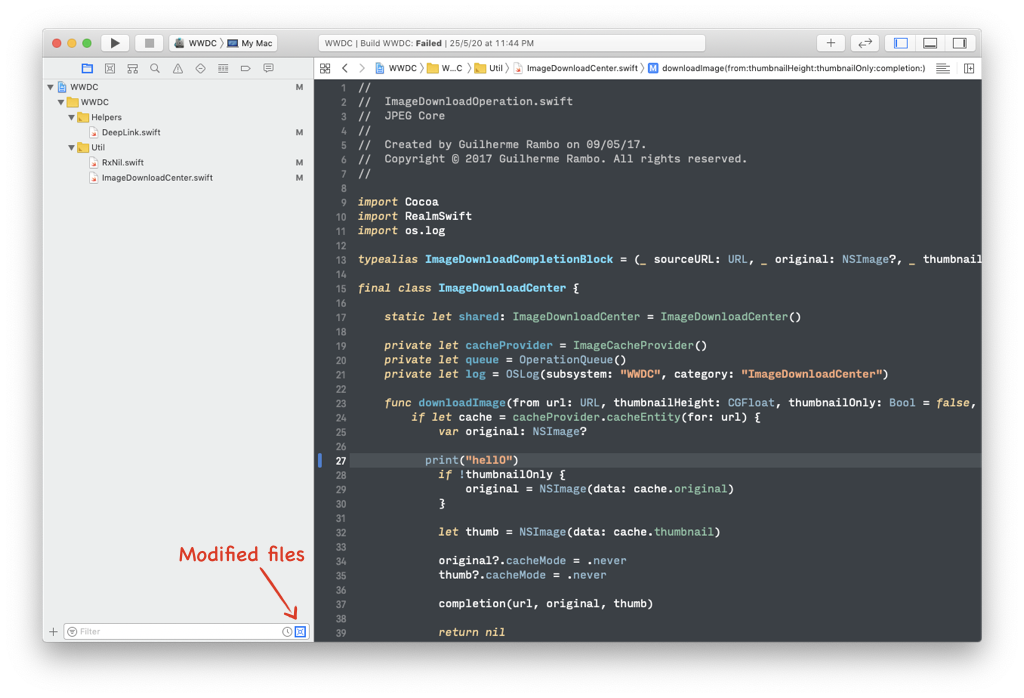
Modified file

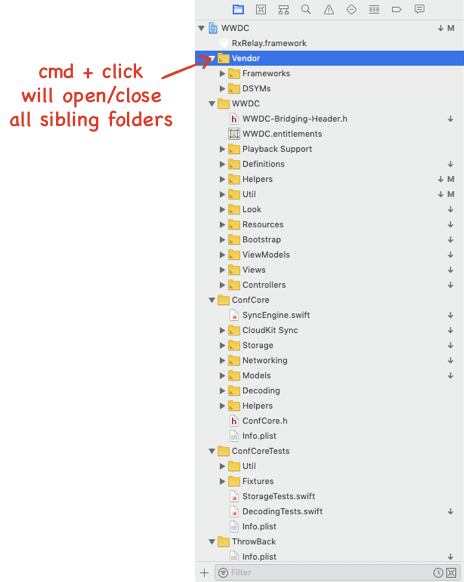
Open sibling folders ⭐️
This functionality applies to everywhere with the similar triangle (e.g. Find tab in Navigator Pane, etc)

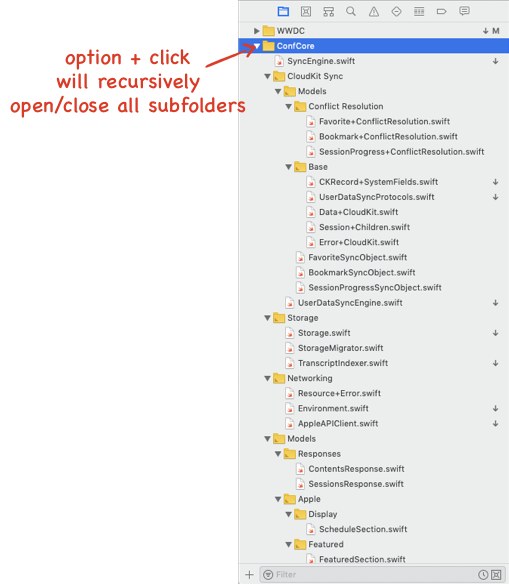
Open subfolders ⭐️
This functionality applies to everywhere with the similar triangle (e.g. Find tab in Navigator Pane, etc)

Others
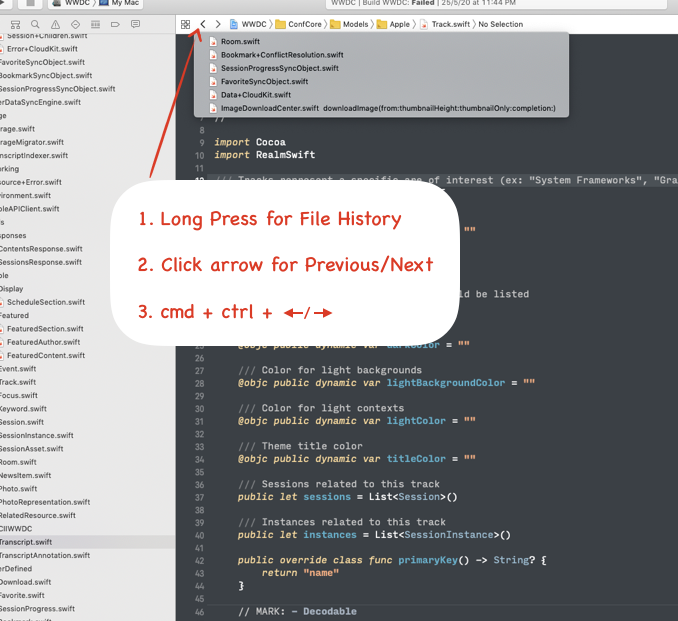
File history

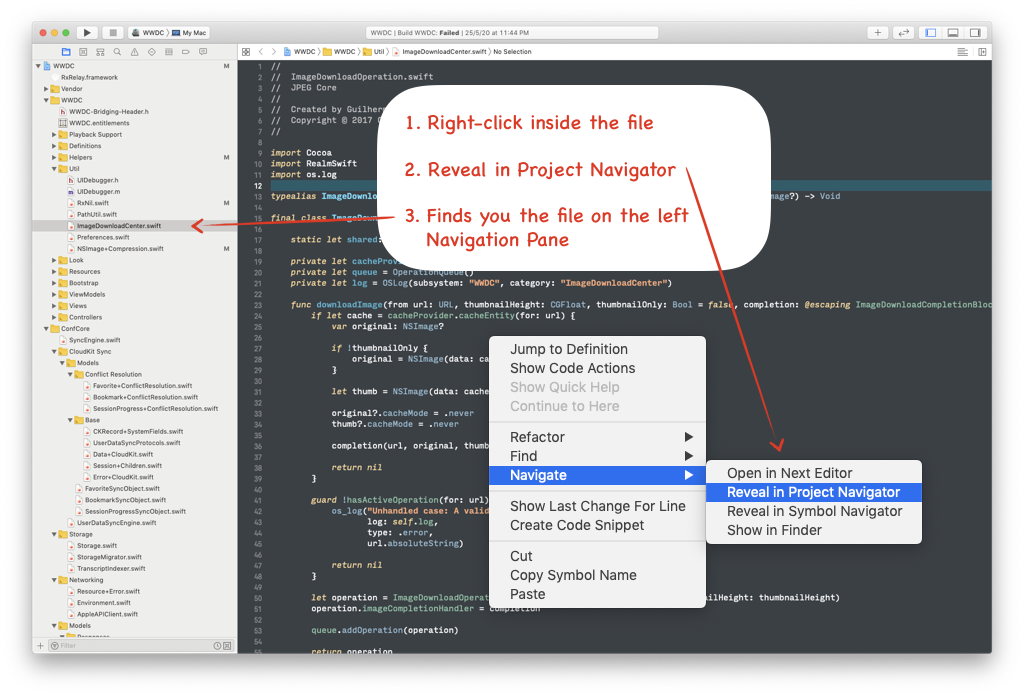
Reveal in Project Navigator ⭐️

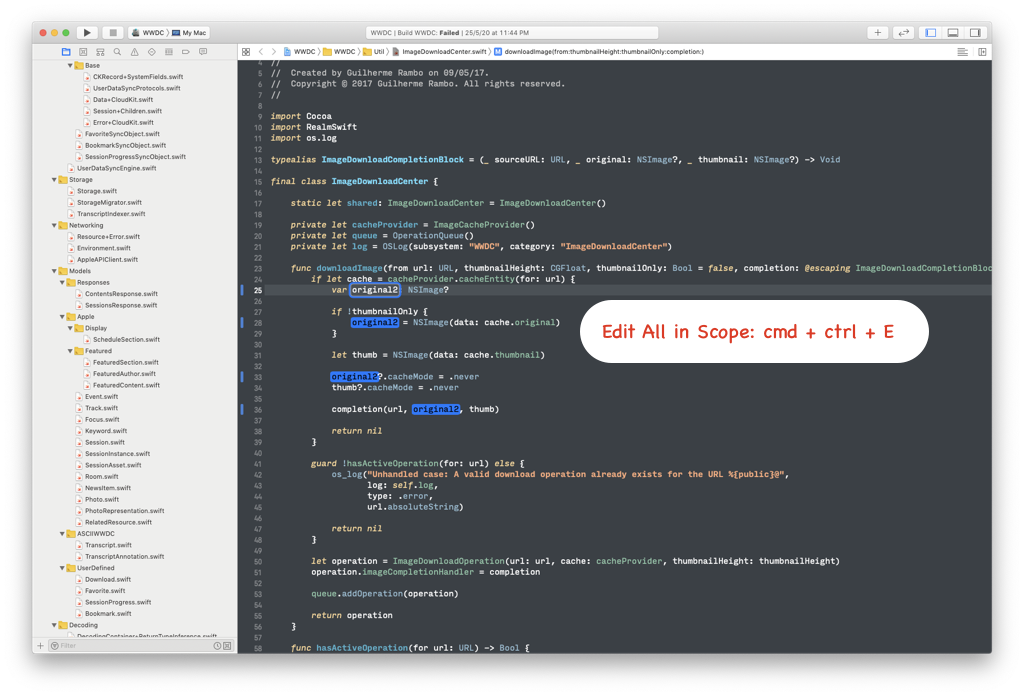
Edit all in scope

Tags: xcode